A new, easy way to build interactive flows & engaging design presentations.

Today marks a very important milestone for all of us at Overflow, as we are in the proud position to officially announce the public beta launch of one of our most-awaited and requested projects: Overflow for Windows!
Why Windows?
Ever since we conceived the idea of Overflow, the first user flow diagramming tool tailored for product design teams, our mission was to make simple and quick user flow diagramming available to as many users as possible.
With Sketch being our first (and, for some time, only) design tool integration back in 2018, going to market with the macOS version of our new product was an obvious choice. And although Overflow was quickly embraced by the Mac user base, the idea of introducing it for Windows was something we never gave up on.
During the past couple of years, Overflow for Windows has consistently been one of the top requested projects from our community. On top of that, we noticed that many individuals that already included Overflow in their personal design toolkit faced difficulties when trying to introduce it to the rest of their team at work, as many of their peers are Windows users. The same applied for many academic institutions solely equipped with Windows machines, many of which were keen to include Overflow in their design course curriculum. All of the above confirmed our determination to keep a Windows version of Overflow high in our priority list.
Why a desktop app?
Some of you might be wondering why Overflow comes as a desktop app for macOS and now Windows, in an era where most applications are 100% web-based? The quick answer is that, in reality, Overflow runs on a hybrid desktop app & cloud service model.

We preferred to keep some aspects of Overflow’s functionality inside the app for multiple practical reasons: faster design syncing from design tools, faster processing of multiple design boards & layers, as well as giving our users the capability to save their Overflow documents locally to use them offline anytime they wish to. On top of that, we are strong believers that people feel more comfortable creating in an environment that feels familiar to them; most of us have developed specific workflows and instinctive mouse or keyboard patterns that boost our productivity when working on a native macOS or Windows environment. We simply thought it felt right to keep this familiarity as an integral part of the Overflow experience.
At the same time, some of Overflow’s main functions are 100% cloud-based, such as uploading your work to the Cloud to generate share links and receiving feedback through comments. That way, we utilize the best of both worlds to offer our users a seamless user flow diagramming & design presentation building experience that remains as fast and smooth as possible.
How can I get it?
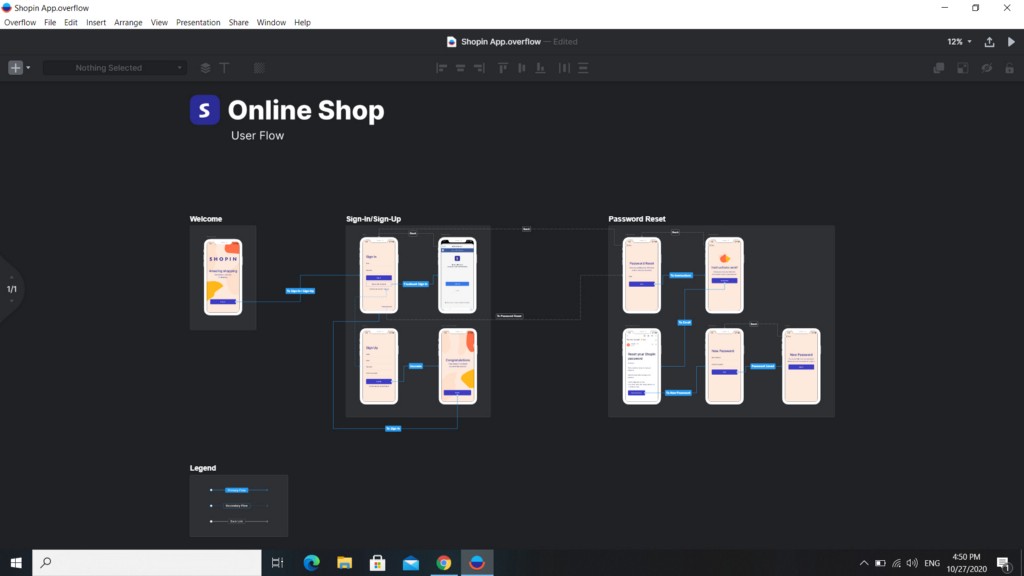
As mentioned earlier, the Windows version is available in Public Beta and can be downloaded directly from our website. For those of you who might already be familiar with Overflow on Mac, please note that the Windows version virtually has no UI or functionality differences. The two versions allow cross-platform teamwork, using the already existing organization structure with user seats and personal or team folders to keep your share links. Additionally, users who might be using Mac at home and Windows at work or vice versa have access to their account normally from either device and can work on the exact same files.

In case you are completely new to Overflow, feel free to download the desktop app for Windows and sign up for a 30-day, full-featured free trial. You can get useful information on how to get started on our how it works page and see some examples of different types of user flows and design presentations you can build with the tool.
Please note that, as the Windows version is currently in the late Beta stage, we appreciate you reporting any minor bugs or issues you might encounter by sending an email to our support team. Happy user flow diagramming!
Did you have a chance to try Overflow on your Windows machine? How was your experience? Feel free to share any thoughts or feedback with us by leaving a comment on this article, or by reaching out on Twitter, Facebook, or Instagram.
Article written and curated by Constantinos Vitoratos.
Build meaningful design presentations and engage your audience in design critique