
Our team kept busy through the summer, implementing exciting new features that many of our users have been looking forward to! One of the top requested ones is the new Overflow plugin for Figma, which is now available to install.
For those of you familiar with Overflow since the early days, you are probably well aware that a Figma integration has already existed for some time. The new plugin is an obvious upgrade, as it makes the whole syncing process smoother, faster, and overall more intuitive for the user, especially when a high number of design screens is involved.
How does the plugin work?
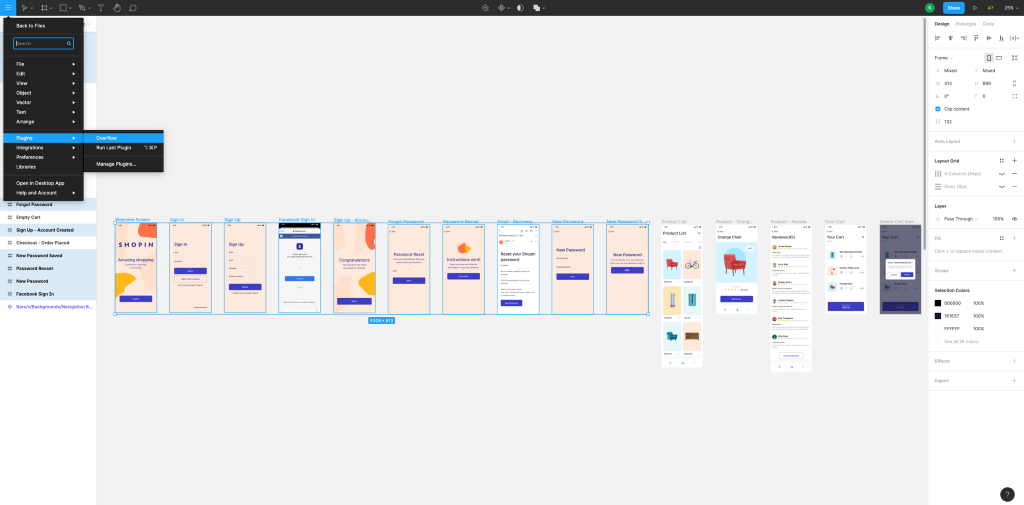
Using the Overflow plugin for Figma is quite straightforward. The first step is to install the plugin from this page. Once that’s done, go back to your current Figma project and select the frames you want to include in your user flow diagram. With the frames selected, navigate through Figma’s main menu on the top left corner to Plugins and then click on Overflow.

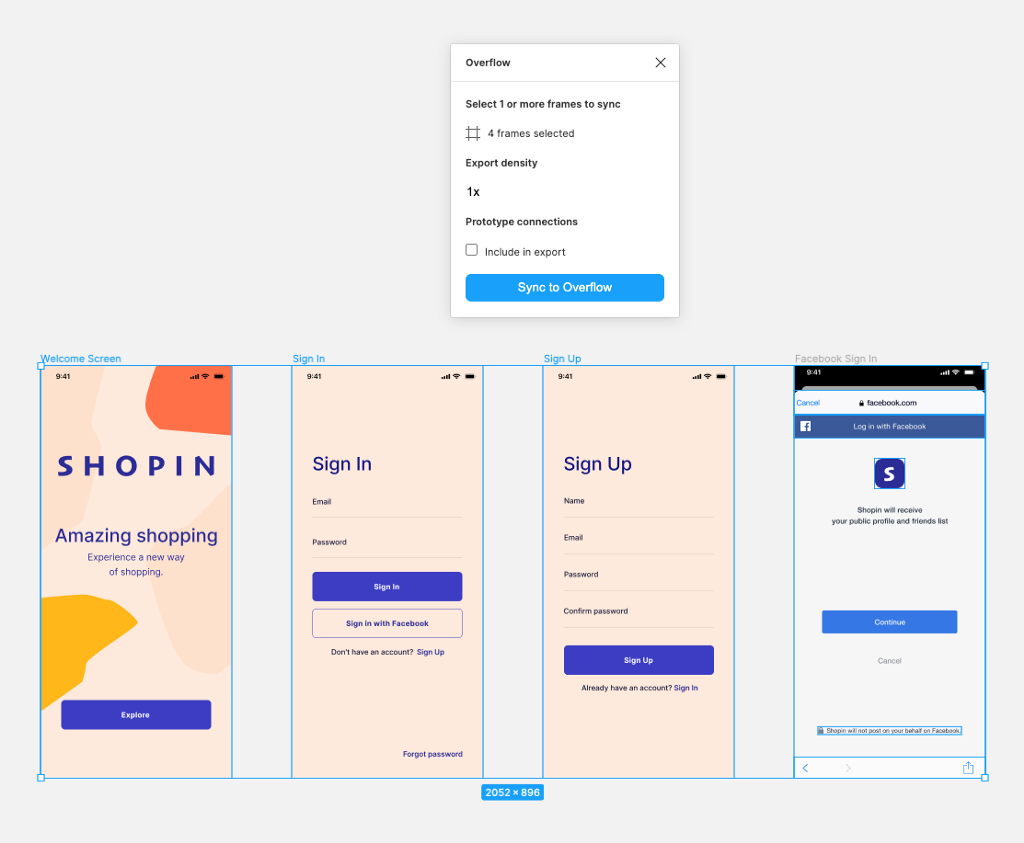
The pop-up menu that appears gives you the option to pick your preferred export density, with 1x being the default option. You also have the option to maintain prototype links and convert them into Overflow connectors. The total number of screens you have selected is also visible at the top of the modal.

You are almost there! Upon clicking on the Sync to Overflow button, your screens will get synced and laid out on your Overflow board in the exact same order as they were in Figma. Rearrange them in any way you want, add connectors and labels, apply your favorite styles, and start sharing your design work with peers and stakeholders to get feedback. It’s that simple!
Have you tried to create user flow diagrams with Overflow yet? Did you have a chance to use the plugin for Figma? Pop us a message below or on any of our social media channels (@overflowapp) to share your overall experience! You can also visit the plugin’s Product Hunt page for more details from the team.
Article written and curated by Constantinos Vitoratos.
Build meaningful design presentations and engage your audience in design critique