Introducing Overflow Stories, the ultimate presentation tool for your designs
Overflow Team in Overflow Storybook

Overflow helps thousands of teams create interactive user flows and stunning design presentations to showcase their work in an engaging and meaningful way. During the last four years since our first release, many things changed in everyone’s daily work practices, making designers crave solutions to help them achieve both presentation structure and audience engagement.
Try to think of the last time you had to arrange a synchronous or asynchronous design presentation:
- Was it easy to get everyone together in a physical or virtual space?
- Are you confident that everyone read and understood your explainer email?
- Are you sure your audience paid attention to specific focus areas of your design?
- Do you think everyone was on the same page at the end?
Worry not if your answer is ‘No’ to any of the above questions. These are all everyday struggles for almost every designer that works with multiple stakeholders and communicates design work frequently.
Today, with great pride, we are announcing Overflow Stories, our response to designers’ daily challenges in effectively communicating design work!
Create interactive, self-guided tours of your designs
Overflow Stories is the easiest and fastest way to put together self-guided walkthroughs of your work and allow your audience to experience them at their own pace. This newest feature allows you to effortlessly narrate the story behind your designs, ensuring everyone in your audience is on the same page, even if you are not physically or remotely present in a meeting.
Overflow Stories was born from the realization that design presentations often lack two crucial ingredients: structure and context. Stories presentations provide structure by walking the audience through a logical path with predefined steps that the designer has chosen in advance. They also provide essential context by introducing storytelling elements that help the audience understand what they are reviewing.
So, you may wonder, how does ‘Overflow Stories’ work? All it takes is four simple steps:
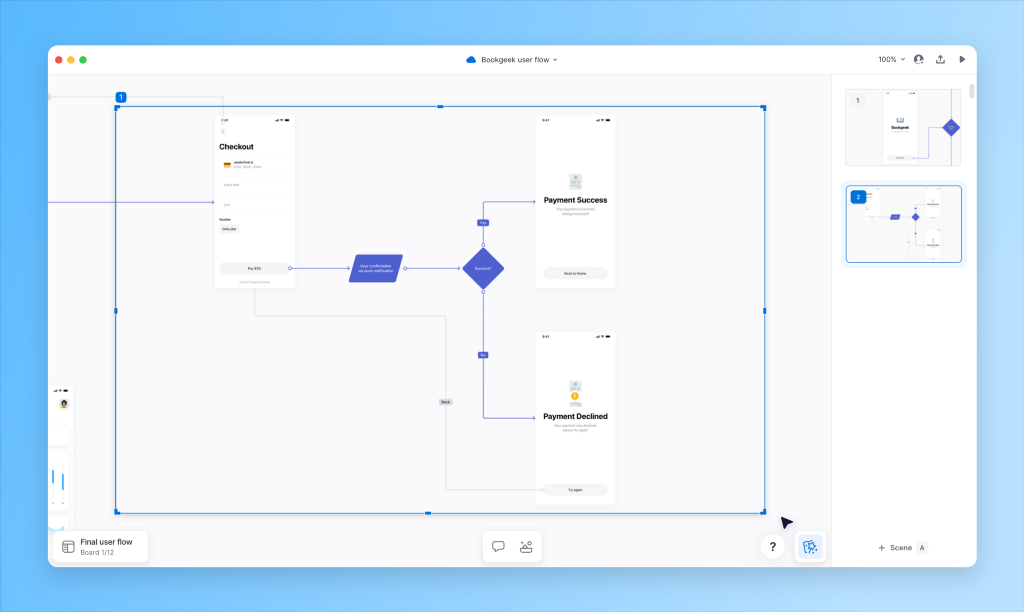
Structure your presentation
The process starts like with any other Overflow document. Begin by syncing your designs from Sketch, Figma, or Adobe XD or uploading images directly from your device. If you want, you can rearrange them in any way that makes more sense to your audience. Optionally, you can connect them and present them as a user flow diagram.
Create scenes
In Overflow Stories, scenes are the different focus points that your reviewers must focus on and review in each step of your presentation. Choose any area of your designs, and Overflow Stories will automatically turn it into one of your presentation’s steps. You can create as many scenes as needed in a single document.

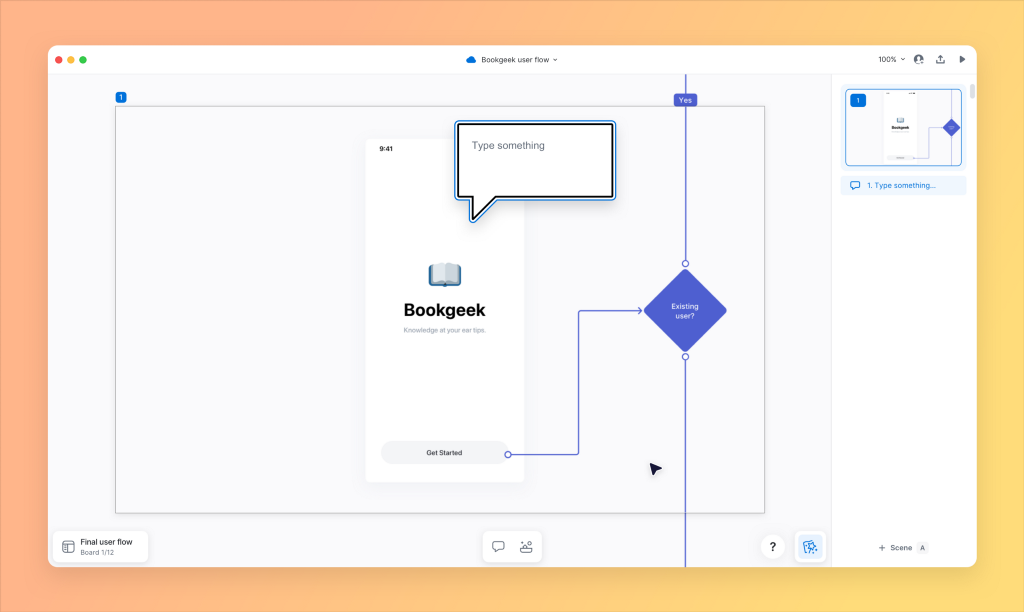
Add text prompts
Storytelling is the key to any successful presentation, providing your audience with much-needed context. Overflow Stories allows you to add text prompts to each scene to serve as your storyteller’s “voice,” even if you are not around to present in person. You can add any number of prompts to the same scene to cover all the points needed.

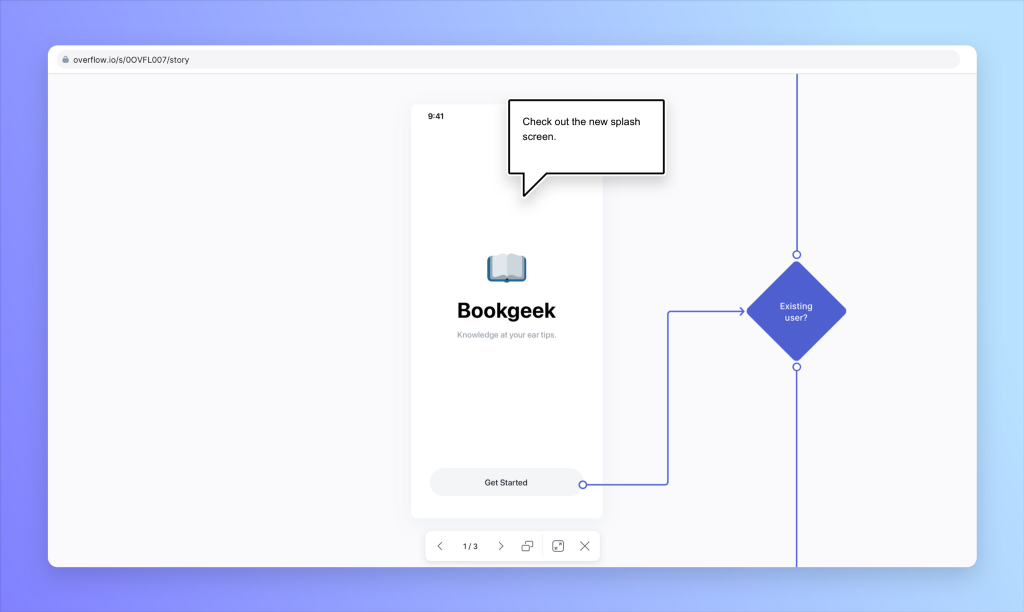
Present and share
Stories-enhanced presentations are the most effective way to present in real-time or asynchronously. Either utilize your step-by-step walkthroughs for extra safety and structure when delivering presentations yourself or send a link to your team and stakeholders so they can follow your presentation at their own pace.

Overflow Stories, the perfect design tool companion
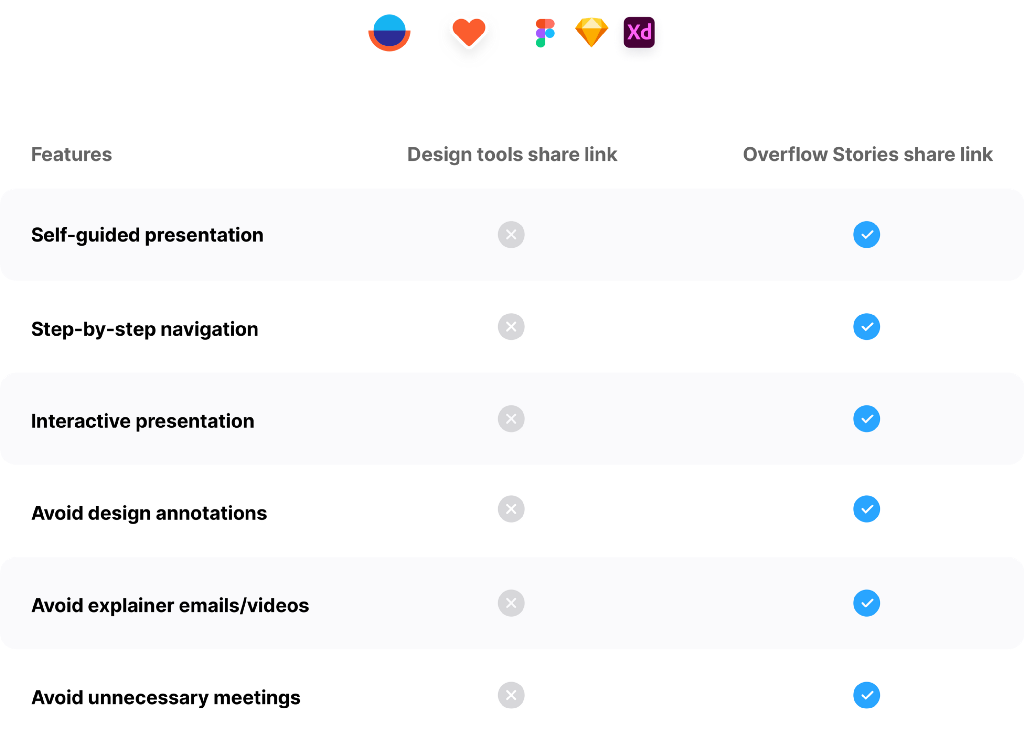
Overflow developed a productive collaboration with Adobe XD, Figma, and Sketch from the beginning by adding to the three tools’ diagramming and design presentation capabilities. Overflow Stories enhances your design communication workflow with its unique storytelling approach and intuitive features, allowing perfect communication synchronicity.

Overflow Stories gives you the benefit of adding structure, context, and interactivity to your design presentation, all elements you’ve probably been missing from sharing your work directly in your design tools. Additionally, Overflow’s new feature saves you valuable time from having to organize logistically complicated synchronous critique meetings or compile long explainer emails (that your audience might ignore anyways).
And this is just the beginning. Our next steps with Overflow Stories include introducing new prompts and features related to requesting and providing both quantitative and qualitative feedback, so you can present more effectively and get input from your stakeholders all in one place!
Did you have the chance to give Overflow Stories a try? How did your first presentation go? Let us know by leaving a message here or on our Twitter, Facebook, or Instagram accounts!
Article written and curated by Constantinos Vitoratos.
Build meaningful design presentations and engage your audience in design critique