Five reasons every Agile team needs Overflow
Constantinos Vitoratos in Overflow Storybook

Here at Overflow, we pride ourselves on providing world-class software that facilitates product team communication through a design-driven approach. As a team embracing the Agile Manifesto, we’ve participated in multiple Agile conferences and events throughout the years. This exposure led to a realization that most Agile teams worldwide face similar internal communication and documentation challenges, which only fueled our desire to work harder towards our goal.
As mentioned in past articles, we often visualize and present new Overflow feature ideas right inside Overflow itself. As day-to-day users of our software, we’ve seen how Overflow helped us address many common internal communication and documentation issues, thus becoming much more than a user flow diagramming tool. As some of the approaches we tested were particularly effective, we felt it was only fair to share 😁
Outline and prioritize your user stories
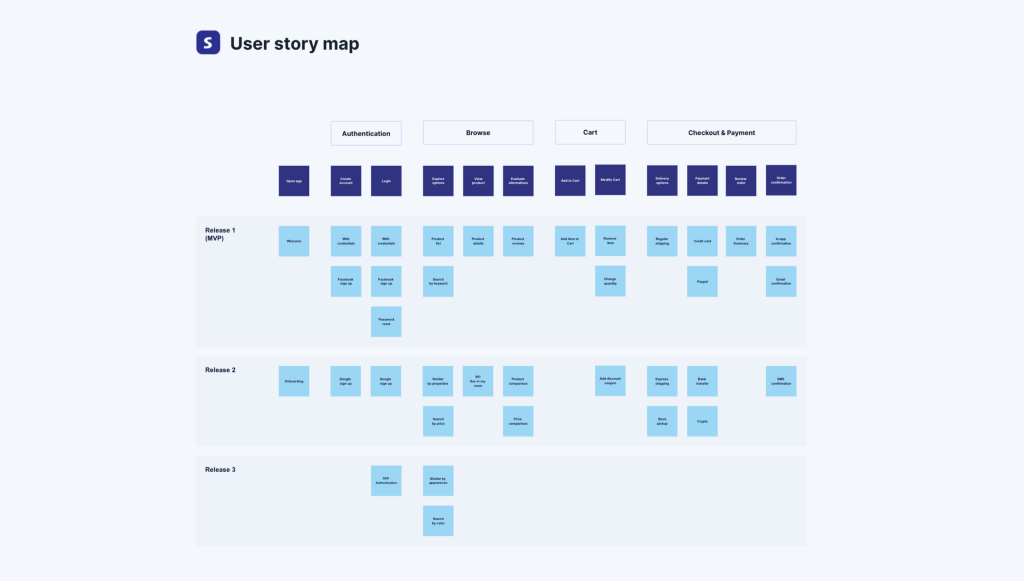
Story mapping is an exercise where development teams arrange user stories to help them achieve a more holistic view of how they fit into the broader user experience. Additionally, the whole process is excellent as a guide to prioritize work, identify gaps, and remain in sync throughout different releases and iterations.
Unfortunately, the lack of physical meetings due to the pandemic has discouraged many teams from doing this type of exercise the traditional way (using post-it notes on a board). Additionally, always-remote teams might have avoided this altogether, unsure how to effectively conduct such an exercise. There are often other underlying reasons, such as the lack of someone in the team responsible for keeping user story maps and other documents up-to-date with the latest information.

Overflow is a great solution to map user stories quickly. Thanks to its Cloud sharing capabilities, it’s ideal for remote and collocated teams, whereas its team folder structure allows all stakeholders to have easy viewing and editing access to user story mapping documents.
Mapping your user stories with Overflow is extremely easy: Simply draw one square per story (reminiscent of post-it notes), grouped vertically and horizontally for easier navigation. On a horizontal level, the team maps different activities the user needs to go through to achieve specific goals. On a vertical level, it’s recommended to outline alternatives of each activity to be looked at by the team in future iterations/sprints.
As you proceed to the next stages of each epic and final designs become available, more boards can be added to your exercise to document the evolution of your user journey.
Add context to your backlog
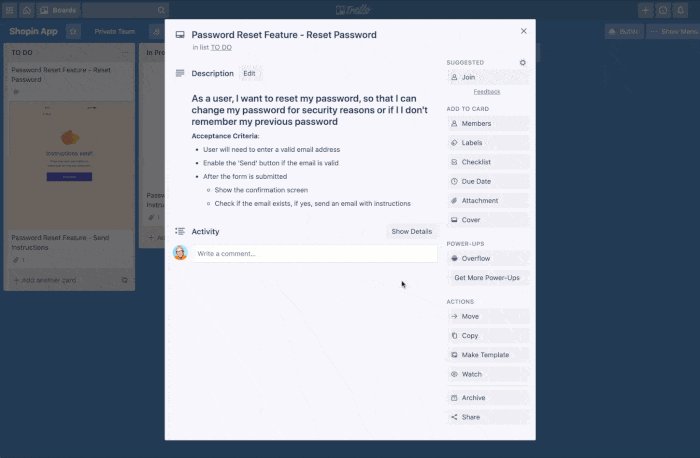
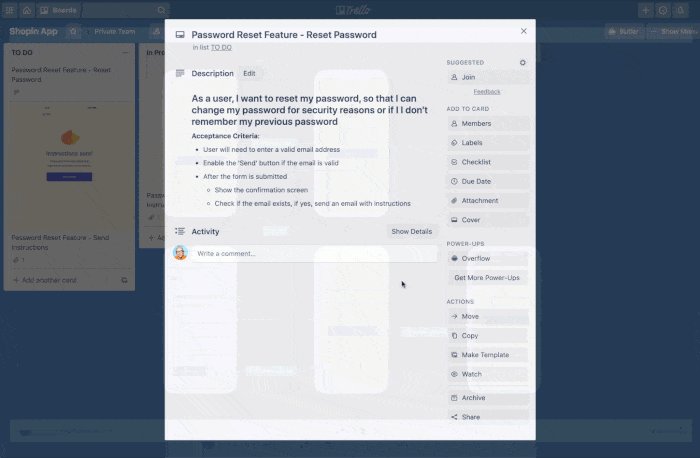
It has become common practice for most Agile teams to use one of the many popular collaboration and planning tools, such as Jira and Trello, to facilitate internal alignment. Most of those platforms work in a similar fashion, where the reporter needs to provide details on the user story’s acceptance criteria and, most importantly, the value expected to be delivered to the end-user.
Though definitely useful, these cards often feel lifeless, especially if they consist mainly of text and lack any visual cues. Add on top how often people skim through texts without reading carefully, and -voila!- you have the recipe for a perfect misunderstanding!

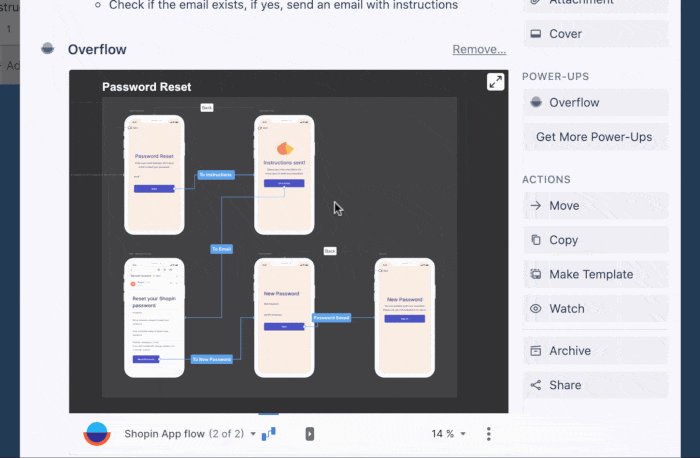
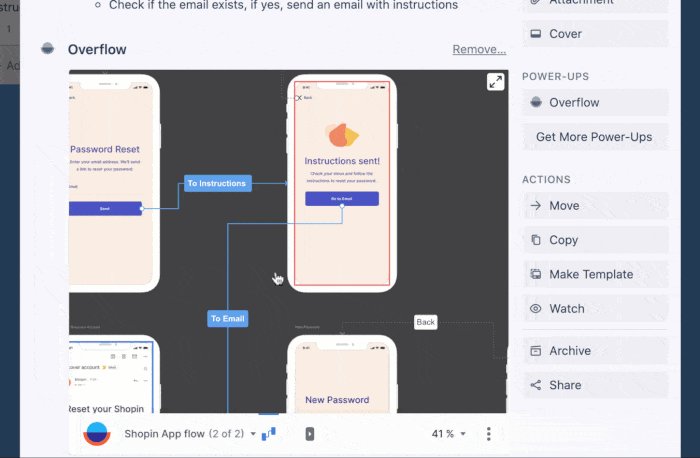
Overflow’s integrations with popular tools, such as Jira, Confluence, and Trello, provide a top-notch solution to this problem! Instead of writing whole paragraphs, the team can simply embed an Overflow board, where they visualize early ideas with shapes and connectors, or lay out mockups and screenshots to help developers and designers understand the exact request better.
In addition to the three integrations mentioned above, embedding Overflow documents also works on other tools, such as Notion, Asana, and more!
Iterate to perfection without hiccups
Iteration is an essential part of any Agile team’s process. In most cases, teams need to iterate on their feature or product multiple times. Many adopt an iteration-to-iteration philosophy when it comes to product development, making proper feedback and communication crucial to avoid bottlenecks.
Overflow provides teams with all the tools needed to minimize the length and complexity of iteration cycles by achieving crystal clear communication. Overflow presentations and diagrams are interactive and playable, making it very easy to present to peers and stakeholders in an easy-to-follow, engaging way. Additionally, everyone with an Overflow share link can leave written comments, making it simple to gather feedback from everyone involved.
Lastly, when it comes to the designers in a scrum team, specifically, Overflow allows you to easily replace synced artboards from your design tools with any newer version with the simple click of a button. Less tedious, manual work, and more focus on productivity is what Overflow is all about!
Elevate your developer hand-offs
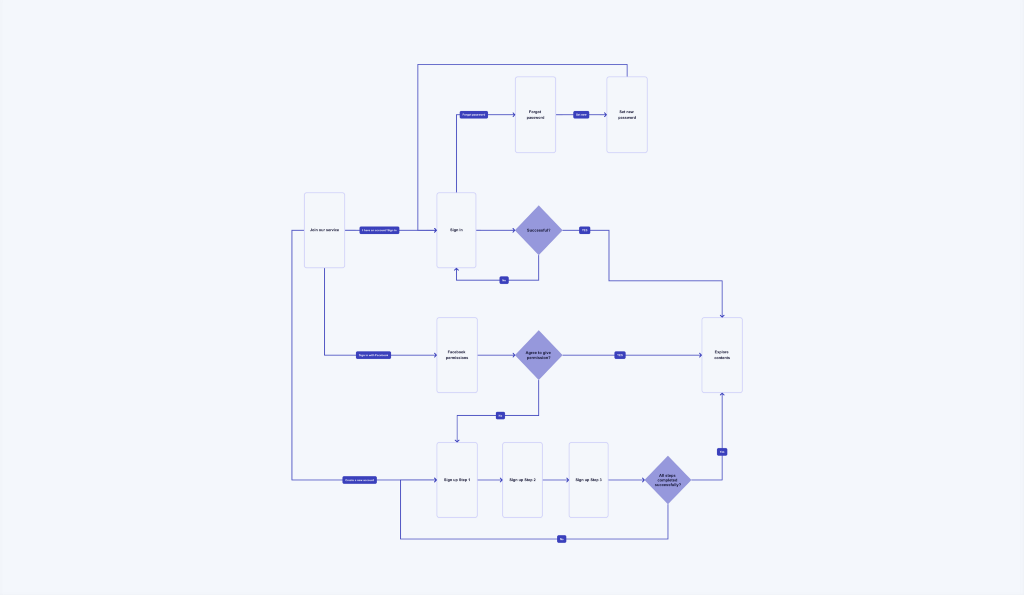
Upgrading developer hand-offs has long been a thorn in the side of many teams in almost any industry. Developers and designers often speak in their own language, the two not always being mutually intelligible 😬 Visualization and annotation are crucial in achieving a solid and mutually understandable hand-off, avoiding bottlenecks, and maintaining good collaboration within the team.

Our recommendation is to always start with outlining ideas and flows in the early stages to give your team a quick sense of complexity and an opportunity to see the bigger picture before going any deeper. Then replace shapes with designs as you go, so that focus slowly starts moving to the details. Careful annotation and use of styles can add extra clarity, for example choosing a lighter or dotted line pattern for backlinks and a darker or more solid one for forward ones. Leaving comments in specific parts of your board can also add more depth to your hand-off.
Document your work effectively
Documentation is a very important process to keep teams in sync. However, it also plays another critical role: by keeping a library of past and present assets, processes, and flows, a team achieves transparency and has valuable resources at hand that can help save time from future projects, as well as onboard newcomers.

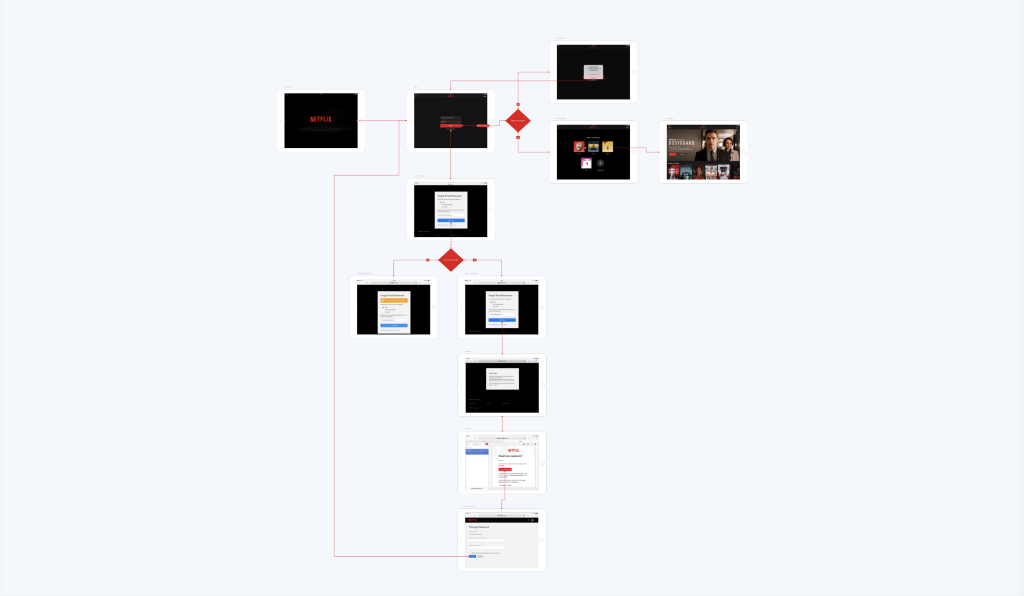
There are many types of documents a product team might need to use, including product roadmaps, UX and UI artifacts, design systems and other guidelines, etc. In one of our past articles, we outlined how Overflow can be used to capture the flows of existing digital products. In our examples page, we have outlined a lot more use cases, however literally, each team can come up with their own documentation formats that work for their own needs. Sky’s the limit!
Have you tried Overflow for any of the use cases mentioned above? How was your experience?
To constantly improve, we are always interested in hearing your thoughts. Leave us a comment in the comments section below, or feel free to tag @overflowapp on Twitter, Facebook, and Instagram.
Build meaningful design presentations and engage your audience in design critique