
Start syncing your Figma designs with Overflow.
There’s been a growing number of awesome design tools popping up over the past few years and it’s exciting, as a designer, to have so many options available. Opening up the doors to new Overflow integrations is Figma, who introduced their powerful and ambitious API Platform just a few months ago.
We’ve been getting countless daily requests about adding Figma to our integration arsenal. Today, we’re thrilled to announce that you can now sync your Figma designs with Overflow to start building your user flow diagrams!
How do I start?
Let’s make this quick, it’s super easy to get started.
- Fire open an Overflow document and from the insert menu, click on Insert from Figma, or simply hit ⇧+ F.
- Sign in with your Figma account.
- Once signed in, you’ll be prompted to ‘Allow Access’ for Overflow to read your files — it’s safe, promise.
Now what?
Now that you have your Figma account linked with Overflow, it’s time to get the show on the road and sync your designs.

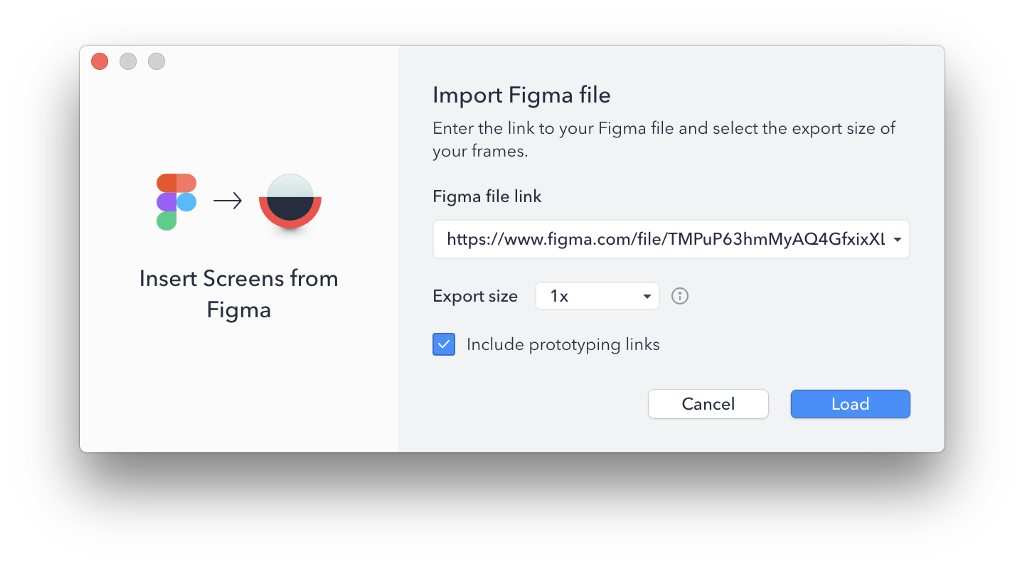
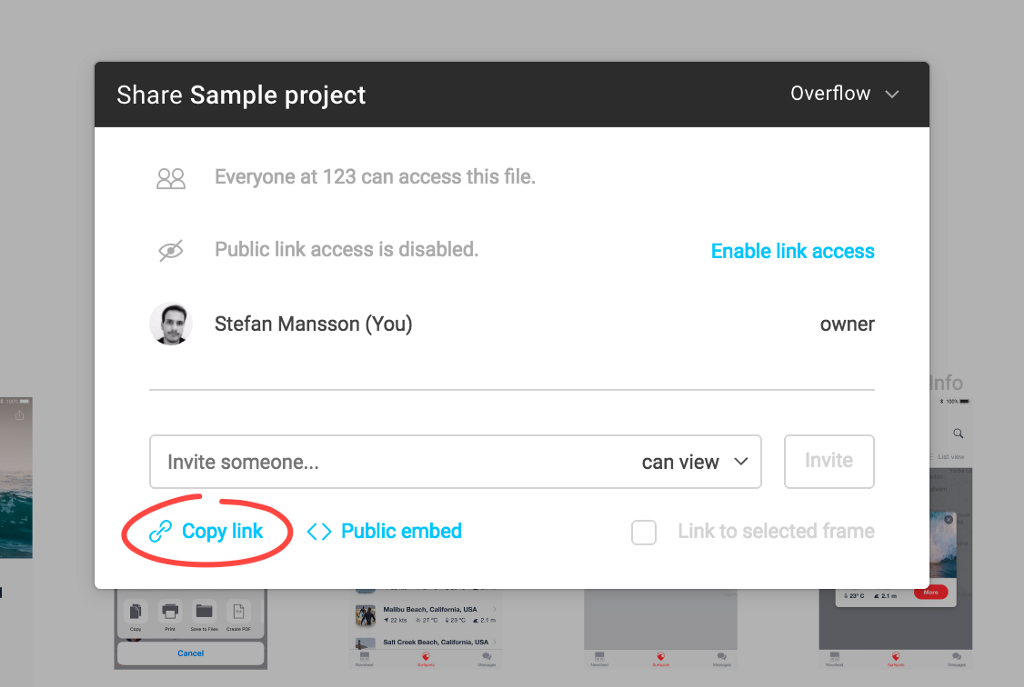
- At this point you probably have a window open asking you to paste the link to your Figma file. You can get the link from the address bar if using Figma in the browser or by copying the link from within the Share window.

- Select your Export size, aka. the pixel density you want to export your Screens to, the default is 1x.
- Check Include prototyping links if you wish to convert your Figma prototype links to Overflow connectors.
- Hit Load!
It’s loaded! What’s next?

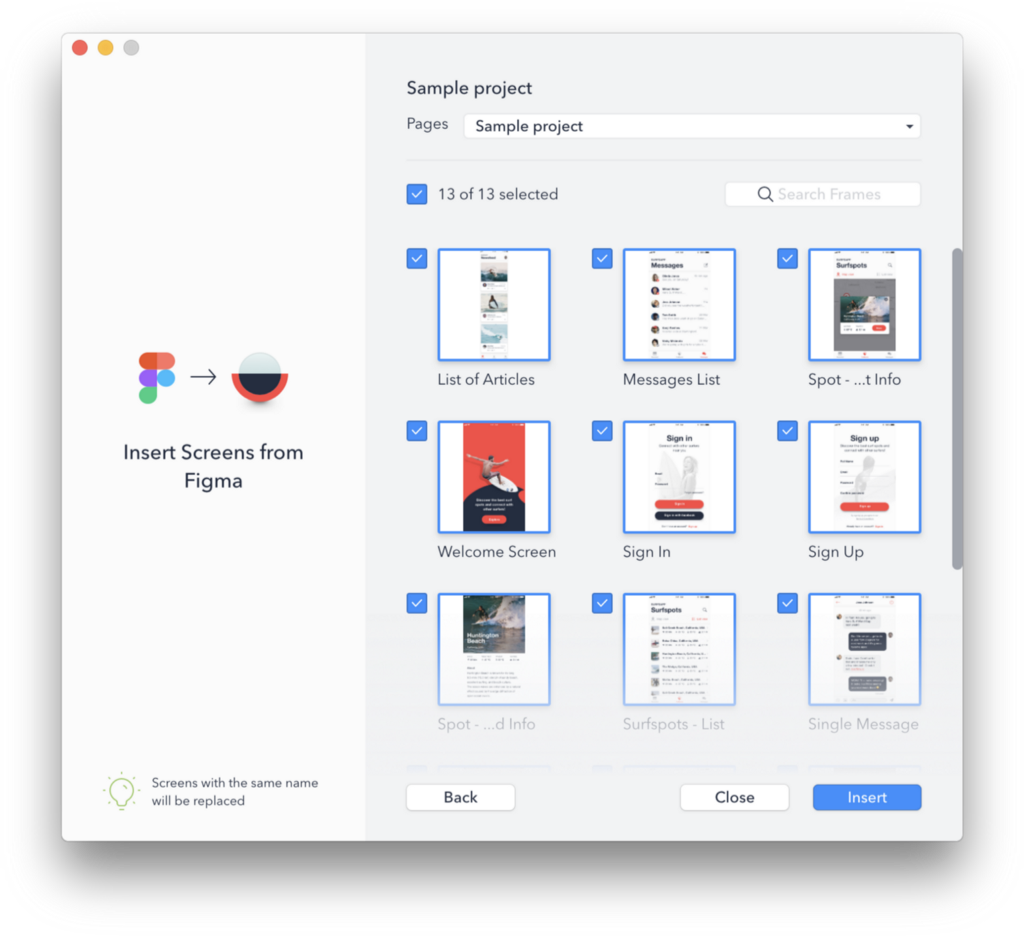
Once the file has loaded, you’ll see the Figma Frame Picker. This is an easy way to filter & select which Frames from a specific Page you want to insert or replace in Overflow.
Frames can be inserted into any Board in any Document. Simply navigate to the Document/Board you like and hit Insert in the picker window when your selection is finalized. Re-syncing over a populated Board will replace Screens with the same name, updating all layers while keeping connectors intact.
Choosing to integrate with Figma is our first step towards our mission to integrate with every design tool. With all your amazing feedback giving us the confidence and drive to do so, we can’t wait to close the gap between your favorite design tools and building user flows with Overflow.
We’d love to know how our several sleepless nights have paid off. Ping us with your suggestions & feedback on our Slack community, or email us at support@overflow.io. If you hit a snag with Figma, feel free to shoot over a message to support@figma.com.
Build meaningful design presentations and engage your audience in design critique