Design documentation: What is it and why is it essential for product teams?
Overflow Team in Overflow Storybook

What is design documentation?
Design documentation is the process of gathering key documents and material related to a team’s product design process in one place (often dubbed “single source of truth”). This can include anything, from feature outlines to meeting minutes and persona profiles to finished design documents.
Why is design documentation essential?
Stakeholder alignment
Keeping all stakeholders on the same page can be daunting, especially when clients are involved or when people work from different time zones. Design documentation helps you create a single source of truth, increase transparency and allow everyone to catch up at their own pace whenever they feel they lack information. Consequently, this leads to fewer misunderstandings and faster project completion.

Productivity boost
A common issue in teams is that each member does things their way, thus creating discrepancies in the common process and leading to bottlenecks. Proper documentation sets the ground for a more streamlined workflow, leading to more synergy within the team and an overall increase in collective productivity.
Information retention
Things said or decided in meetings are forgettable, while information can be lost if it’s not properly documented. As the project evolves, it will become more difficult to recall why a specific iteration was made or the rationale behind a specific decision. Documentation allows the team to find all these answers within minutes, leading to fewer meeting loops.
What is included in design documentation?
There’s no clear-cut answer here, as this depends on the team’s, stakeholders', and end users’ needs, as well as the nature and complexity of the product. That being said, there are some common documents that one would expect to encounter in any design documentation effort:
✅ Project scope: A top-line overview of the project’s goals, written in a way anyone can understand, regardless of background.
✅ Roles & responsibilities: A list of the main stakeholders involved with a short description of their respective expertise and project responsibilities.
✅ Target user information: This category usually includes persona profiles, early-stage research, and interview transcripts. These are essentially the documents that shaped early product design decisions.
✅ Feature overview: An exhaustive list of all features that comprise the new project, their expected functionality, acceptance criteria, and the benefits they give to the end user.
✅ Design artifacts: Anything related to the design process, from the early stage wireframes to user flows and approved design documents. A short history of design iterations is also often included. Design specs and design guidelines are also included in this category.
✅ User testing outline & results: A full overview of the tests the team ran, a description of the sample audience, the assumptions, and the results of the testing process.
✅ Information for the end user: A list of all information publicly available to the end user of the product, including release notes, usage manuals, installation instructions, terms & conditions, etc.
How can Overflow help with design documentation?
Many of our clients use Overflow for design documentation purposes, some quoting it as their single source of truth for their design output. Here are four ways Overflow can be of help in the oftentimes tedious and time-consuming process of product design documentation:
Detailed flow documentation
As a specialized user flow diagramming tool, Overflow allows you to produce even the most complex user flows in 30 minutes or less. That way, there’s no excuse for any team to skip the essential process of documenting their product flows, which also happens to be the greatest and quickest way to go back and evaluate your product’s user experience in the future.
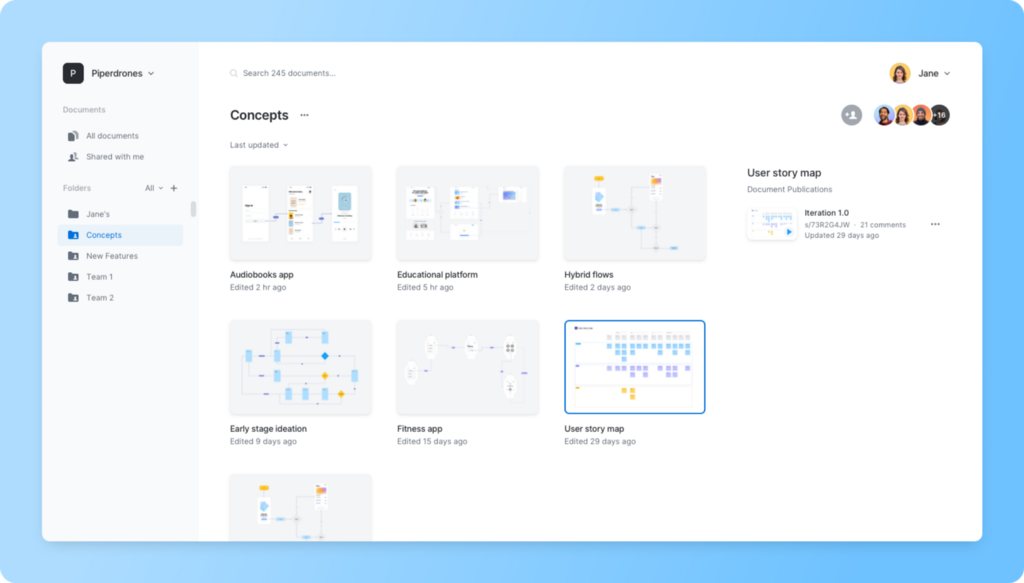
Team transparency
Overflow is made with the teams’ needs in mind. You can arrange your documents in shared folders for extra transparency, as well as add editors to any document so that they can contribute to your work. Additionally, anyone with an Overflow share link can have access to any project on their browser, as well as leave feedback.

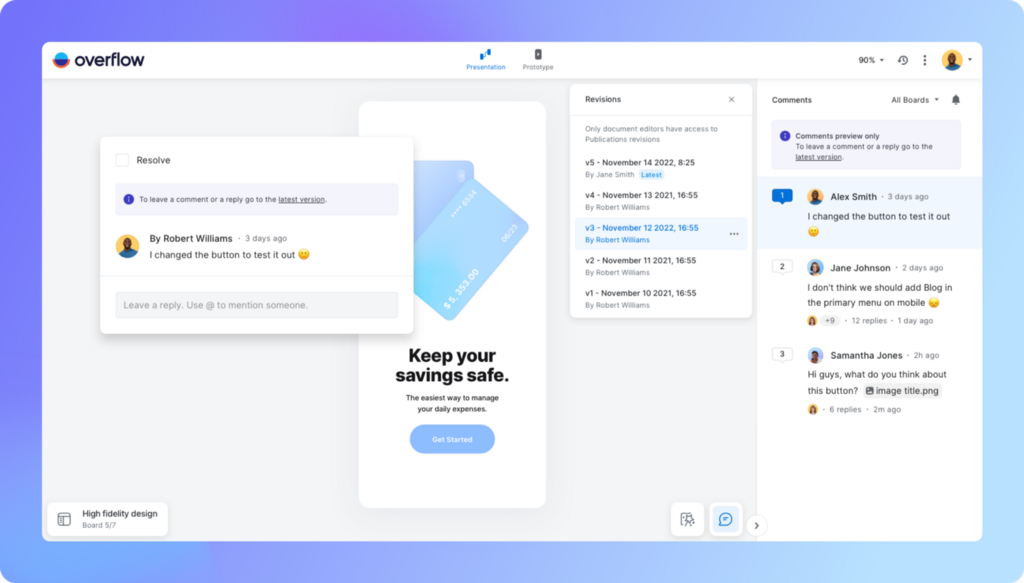
Version-specific comment history
Context is essential when we speak about documentation, especially since, with time, things tend to be forgotten. Overflow keeps a detailed history of all comments left to each document split by document version, so you and your stakeholders can track how feedback evolved through the different design iteration stages.

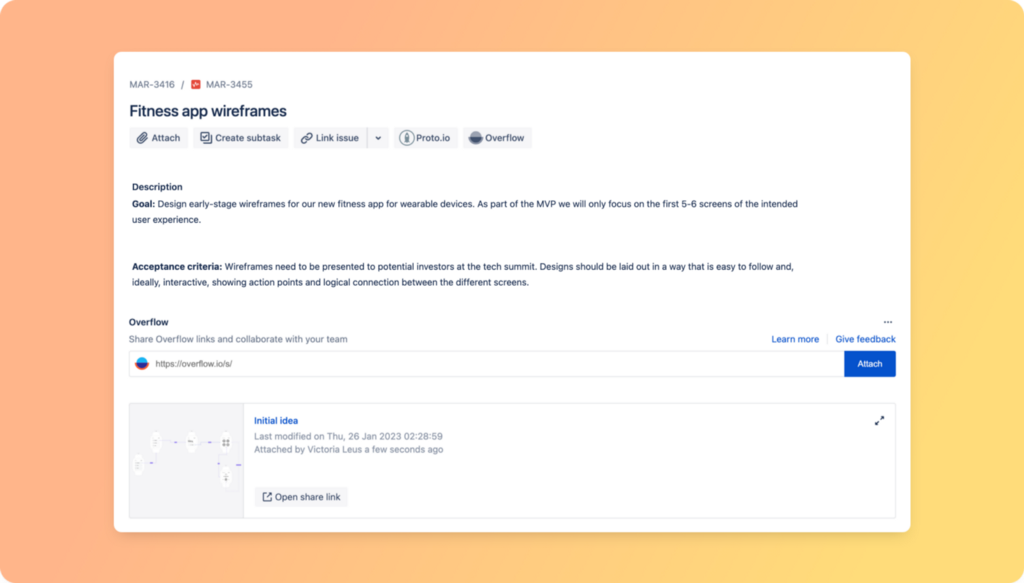
Embed design work in any tool
Documentation is usually done in one of many popular communication and collaboration tools. On top of Overflow’s seamless integrations with Jira, Confluence, and Trello, Overflow documents can be embedded into any other tool or web page. That way, your stakeholders can have long-term access to an interactive, engaging presentation of all past design work.

Is your team actively practicing design documentation? What has your experience been like? Share your thoughts with us via the comment below or reach out on Facebook, Twitter, or Instagram.
Article written and curated by Constantinos Vitoratos.
Build meaningful design presentations and engage your audience in design critique