Overflow — the world’s first user flow diagramming tool tailored for designers
Overflow Team in Overflow Storybook

Overflow — the world’s first user flow diagramming tool tailored for designers
Since this article was originally posted, Overflow 1.0 has been successfully launched. You can read more about our journey out of Beta and Overflow’s new features here.
When we first announced Overflow just over two months ago, we never expected the overwhelming community response that we received. With more than 3,000 upvotes on our ProductHunt launch and more than 35,000 people signing up, our private beta couldn’t have been more successful! A huge thanks to all of you for the support and valuable feedback.
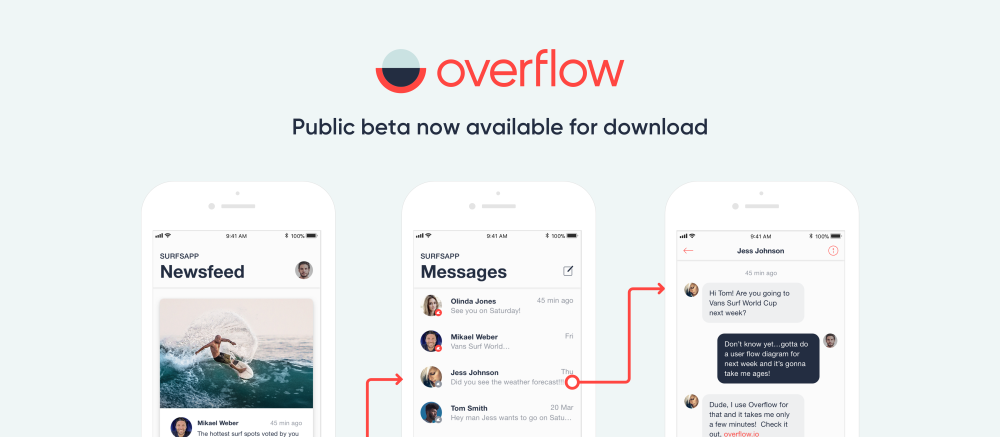
A lot of research and hard work has been put into Overflow to allow designers and product teams to build beautiful user flow diagrams effortlessly and in no time. Today, we are excited and proud to put Overflow in the hands of the entire design community. Overflow’s Public beta for macOS is here, available to download!
Even though in its early stages, Overflow comes with an abundance of features focusing around three main areas: creating, presenting, and sharing user flows.
Creating
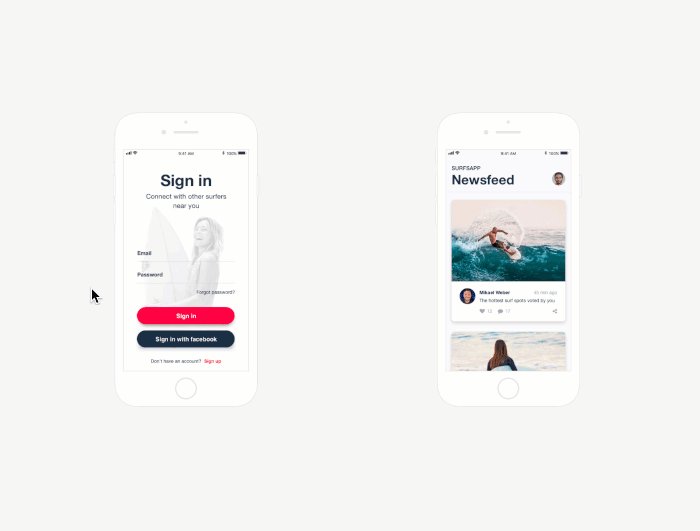
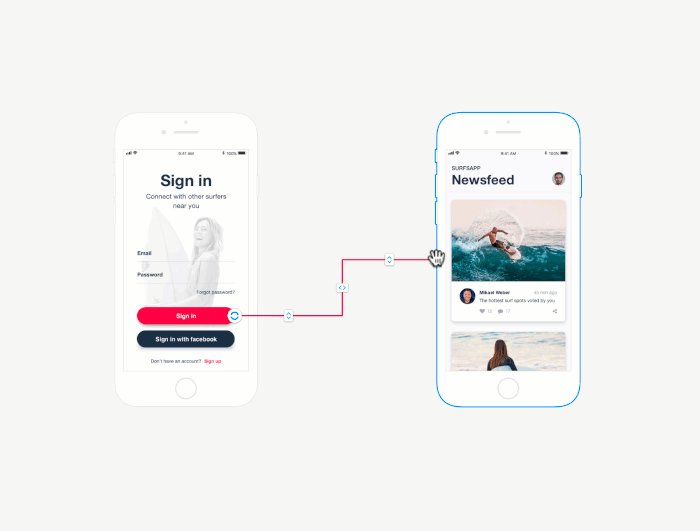
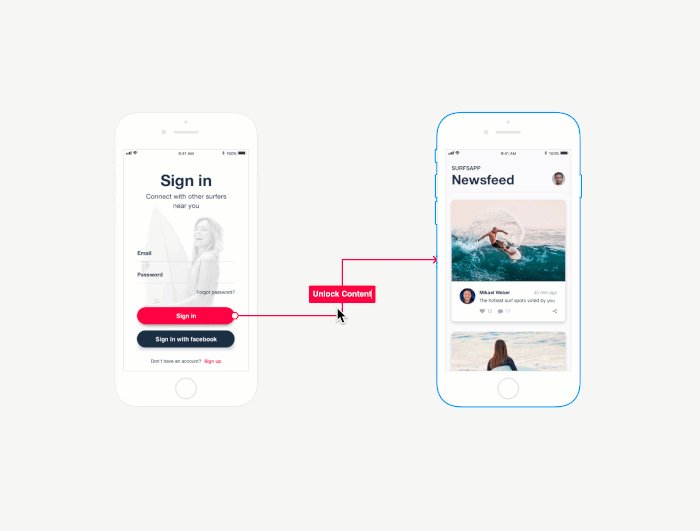
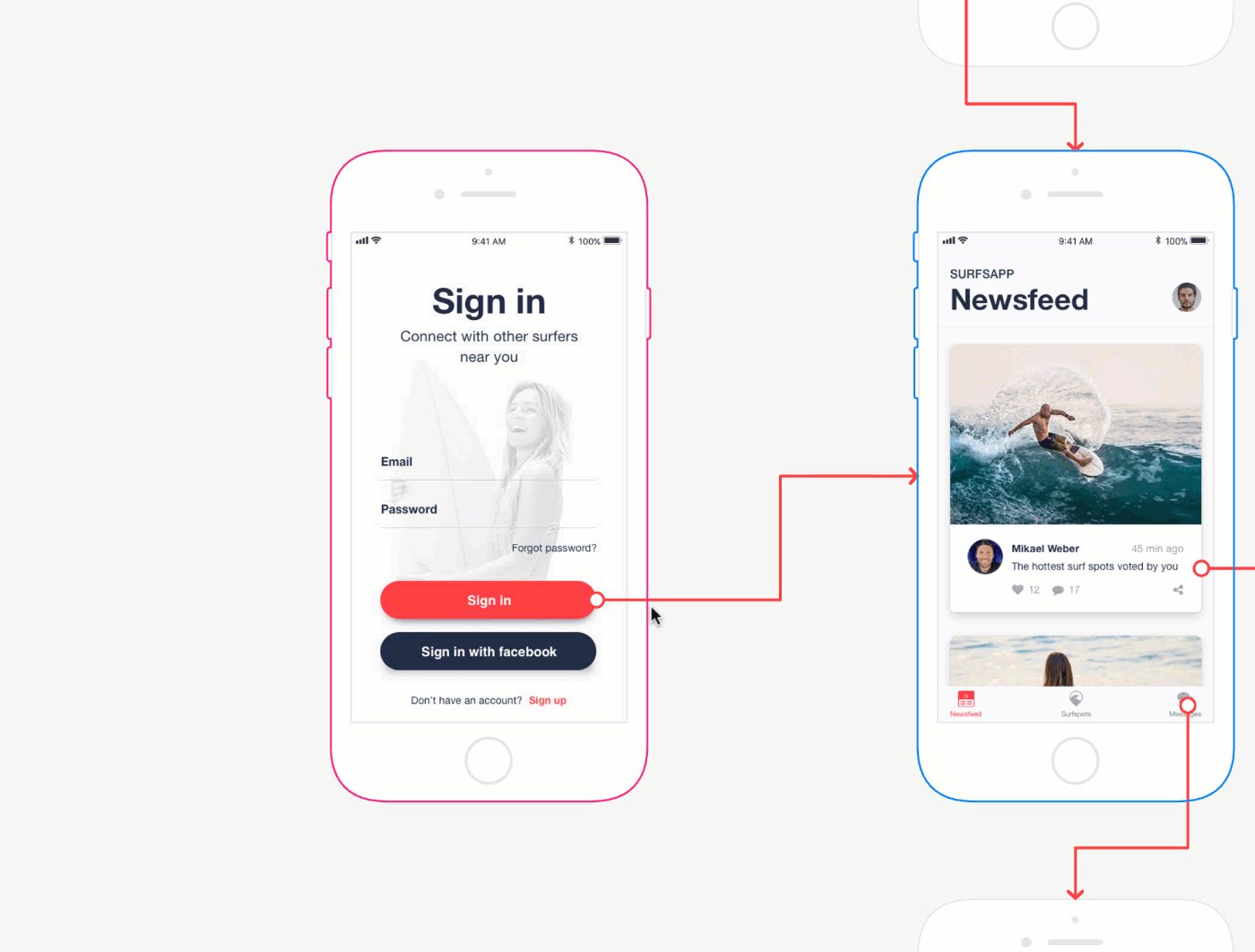
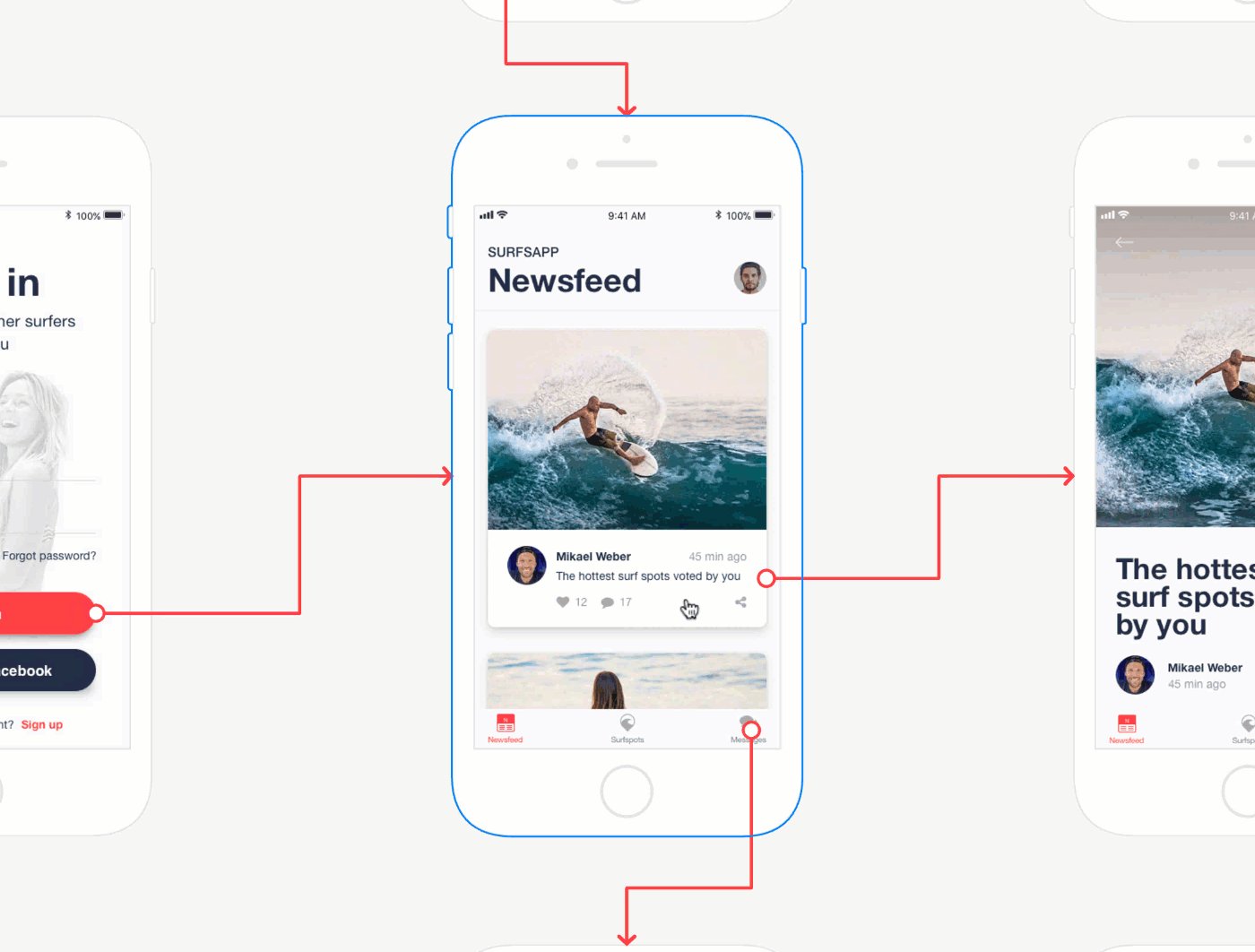
At its core, Overflow is designed to integrate with all popular design tools, starting with Sketch in public beta. Just sync your Sketch artboards to Overflow and drag connectors from any layer to any screen. Add labels on connectors and unleash your design freedom to add text, images, and shapes to create beautiful user flow diagrams in minutes. Apply device skins to your designs with just a mouse click. Modify your designs in Sketch and witness your user flows update every time you sync your artboards.

Presenting
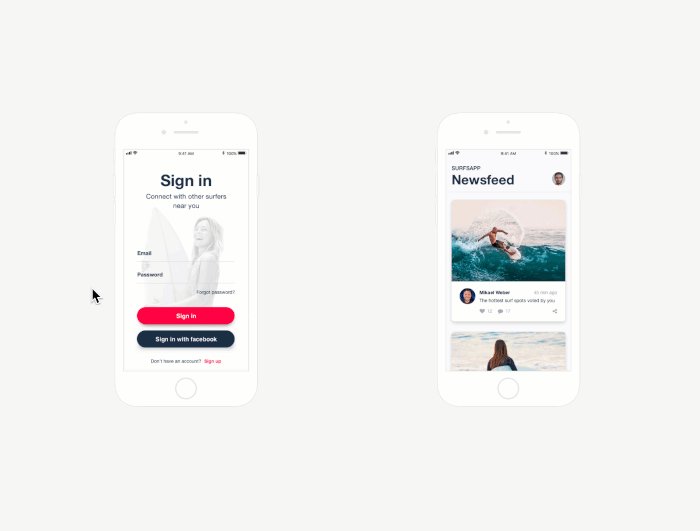
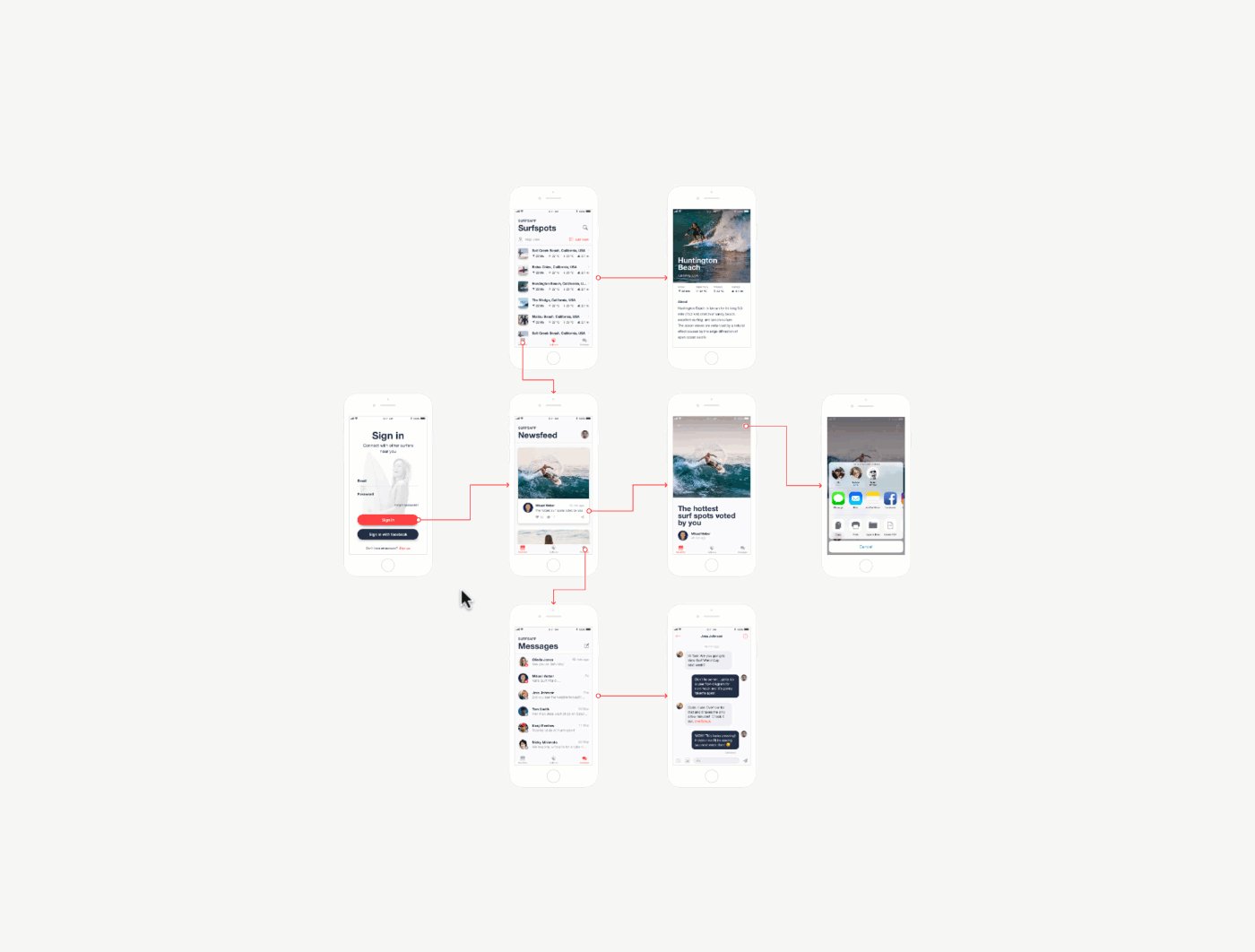
Presenting user flow diagrams as static images have always been challenging to follow and navigate. With Overflow, designers can still export to PNG, PDF, and print their user flow diagrams on any paper size and stick them to a large wall. However, Overflow introduces an innovative way to present user flow to captivate the audience. Designers and product managers can now tell your design story by easily navigating a playable and interactive user flow diagram that allows zoom in and out to focus on the details or the big picture to convey the user journey with meaning. In addition, you can switch to a rapid prototype that allows you to tell your story, screen by screen.

Sharing
Overflow is a desktop app but also offers cloud sharing capabilities with Overflow Cloud. Upload your user flow diagram’s presentation to the cloud, share the link, and let your audience experience the power of your interactive user flow diagrams on any device; PCs, laptops, tablets, and smartphones.
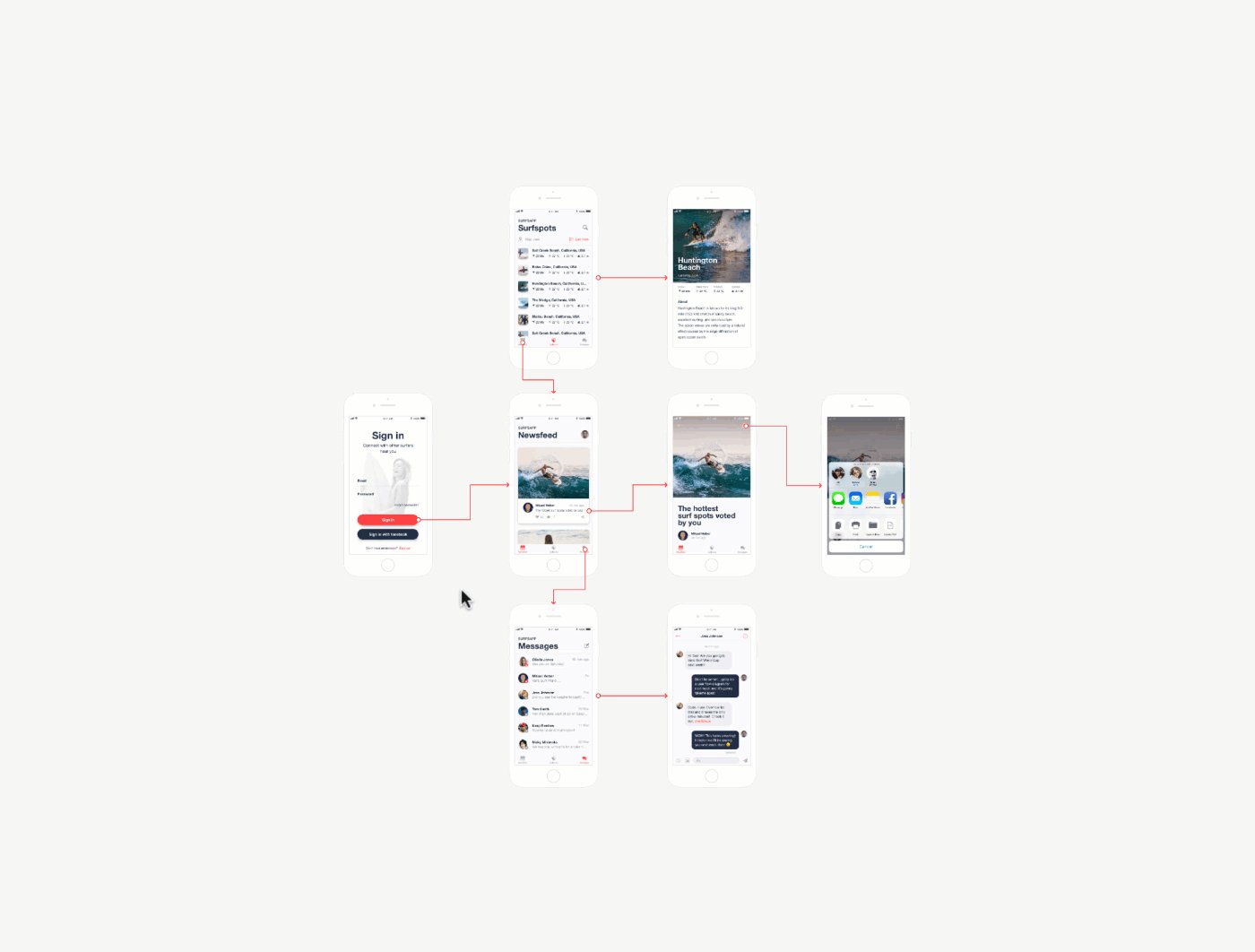
Check out a shared user flow made with Overflow below
SurfsApp-User-Flow - Made with Overflow
What’s next
We continuously try to make Overflow better! There are many exciting things to expect in the months to come, with the most important being integration with more design tools like Figma and Adobe XD. Our goal is to make Overflow the go-to tool for user flow diagrams and for presenting your designs to tell a story and to do that we need your honest feedback. The best way to do that is by joining our Slack Community and interacting with the Overflow Team to share your ideas and feature requests. It’s also a great place to meet other designers excited about Overflow ;)
Share your beautiful user flows for everyone to see.

We asked users to stay quiet during the private beta, and we thank them for keeping their promise. Now, we are asking you to be loud as you can, upload your beautiful work on Overflow Cloud and share it on social media using #MadeWithOverflow for everyone to see. We’ll be featuring selected work on our blog and giving away prizes to the best user flow diagrams end of each week. So don’t be shy, share along!


Build meaningful design presentations and engage your audience in design critique