Features
Syncing
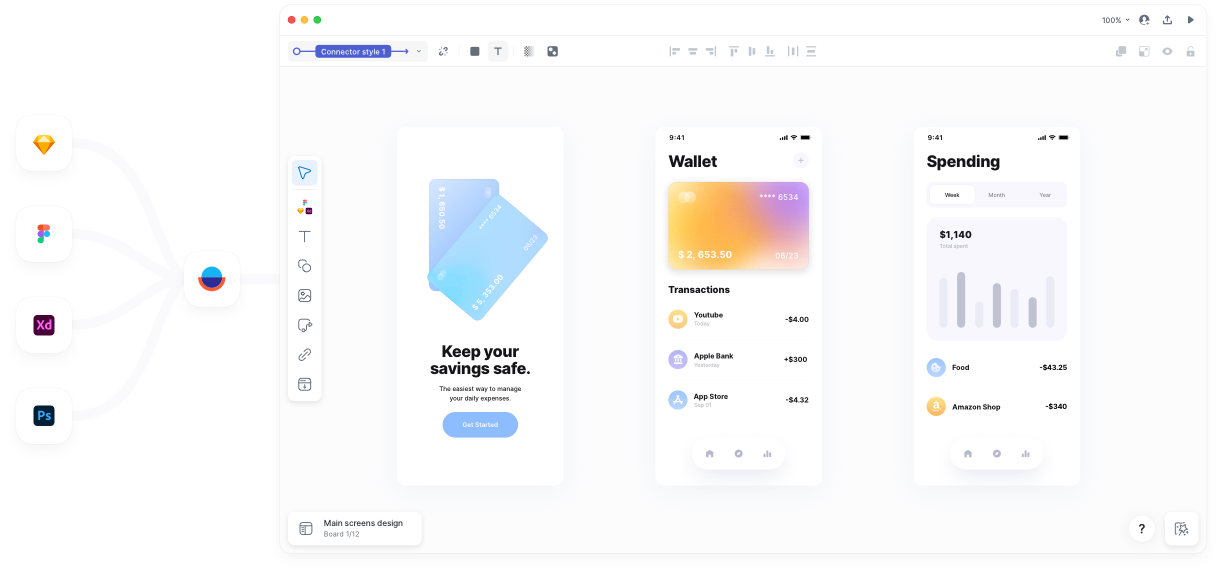
Sync designs from popular design tools
Overflow integrates with Adobe XD and Photoshop, Sketch, and Figma, allowing you to quickly and seamlessly sync your designs.
Resync to apply design changes
Iterate on your designs and resync to transfer visual changes over. Your connectors automatically adapt to your updated artboards.
Prototyping links are preserved
Prototyping links added in your design tool can optionally be transferred into Overflow as connectors, giving you a head-start in creating your user flow.

Design
Connect layers to screens
Drag connectors from any layer on your artboard. When synced from a design tool, all layers are transferred without the need to create hotspots.

Fully customizable connectors
Change connectors to match your brand identity or personal style. You can edit colors, starting and ending points, labels, and more.

Create logical flows
Use shapes to illustrate decision trees and conditional flows.

Speed up your work with styles
The Overflow styles editor allows you to maintain consistency across your designs by globally updating the styles of connectors, texts, shapes and device skins.

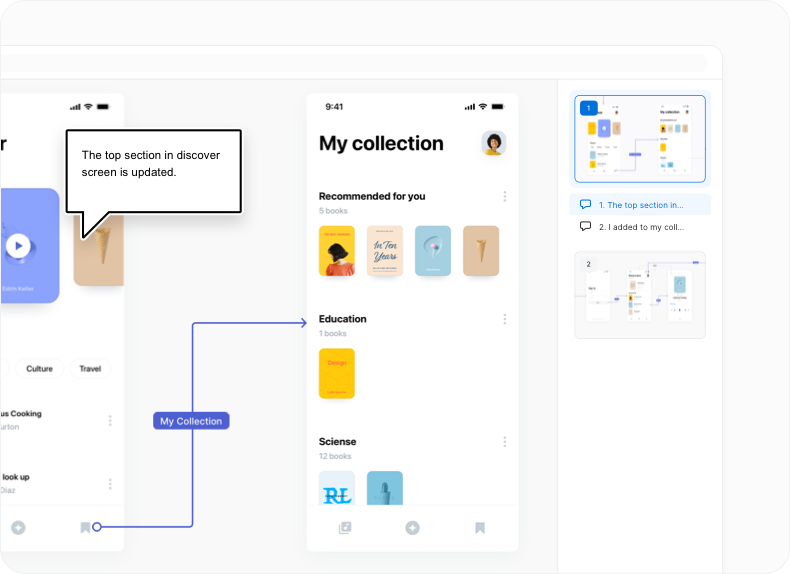
Annotate and add context
Use text and shapes to add detail to your presentation and make it more intuitive for your audience to follow.

Apply device skins with one click
Increase presentability and consistency by wrapping your artboards with device skins. Overflow automatically detects the most applicable skin for commonly used devices.

Draw hotspots
Mark interaction areas on imported screenshots by drawing hotspots and apply connectors to other screens.

Use boards to organize your flows
Create user flow diagrams of any size. Organize them into subflows and split them into multiple boards for easier presentation and navigation.

Presentation
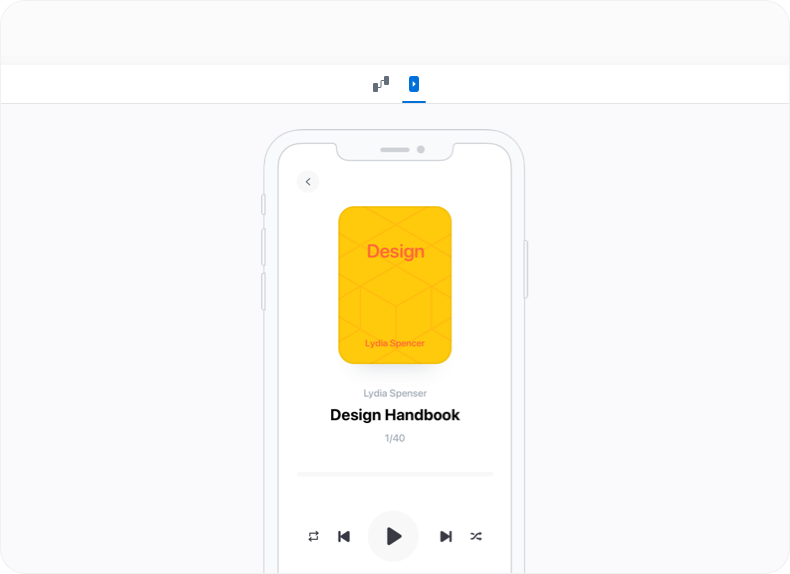
Interactive and playable user flows
Easily navigate between screens by clicking on interactive areas and connectors or by using the handy keyboard shortcuts. Zoom out to see the big picture or back in to focus on details.
Interactive self-guided presentations
Use Overflow Stories to create step-by-step design walkthroughs, share them with your team and stakeholders, and allow them explore your work at their own pace without meetings.

Rapid prototyping out of the box
Present your designs as a rapid prototype without any extra effort.
Keyboard shortcuts that really help
Be a maestro of your own presentation with handy keyboard shortcuts that allow you to navigate, switch between presentation modes and apply different zoom levels.

Collaboration
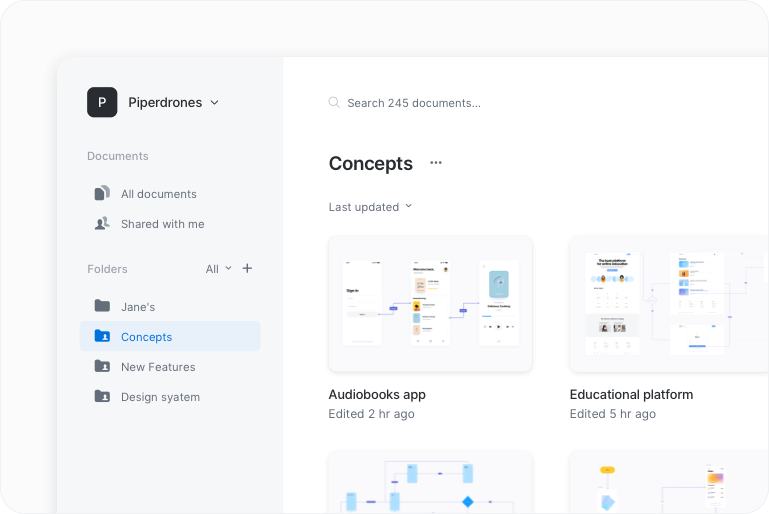
One account for the entire team
Solo or part of a team? Overflow can accommodate any number of macOS or Windows users in one single team account for easy sharing and collaboration.
Organize documents in folders
Create personal folders on your Overflow dashboard to keep your private documents. Create team folders so that teammates can access common documents.
Invite document editors
Give editor access to one or multiple teammates to allow them to contribute to your document and access its full version history.

Feedback
Comments
Invite peers and stakeholders to leave comments anywhere on your Overflow presentation.

Notifications
Get notified by email whenever someone leaves a new comment.

Mentions
Attract the attention of peers and stakeholders by mentioning them in comments.