User flows as a tool to overcome common design challenges
Aimilia Tzanavari in Overflow Storybook

It looks like most business sectors have finally accepted that design is the necessary ingredient to create superior quality products and services. Designers have probably known this all along, but hey, now the rest of the world seems to agree ;)
Some well-known big companies have invested early in the quality of their products’ design, but during the past few years, we’ve witnessed many more coming along, investing heavily on strengthening their design teams and becoming design-driven and customer-centered. Recent data shows that design in tech is evolving rapidly and globally.
“Design is the last great competitive advantage.”, Seth Godin
A myriad of tools is out there today to assist designers in their work. Several product design methodologies are available, each describing processes to help designers achieve the best results. And by best results, we mean products and services that are useful, usable, desirable and delightful.
“If there’s a simple, easy design principle that binds everything together, it’s probably about starting with the people.”, Bill Moggridge, IDEO
Factors that affect designers’ workflows
The design process can include so many things that it becomes somewhat difficult for one to describe it. Depending on the methodology you adopt, it can consist of many different methods and deliverables, each one serving its purpose.
Many opinions exist regarding the best product design methodology, the most critical deliverable, and the most efficient design process. The truth is, that even if you accept that a particular design process is the ideal and believe that you should follow it, reality comes in and proves that sometimes your circumstances just don’t allow you to follow it respectfully and that you have to tweak it to your needs.
For the past five years here at Proto.io, we have been communicating with a wide range of designers:
- Designers who are entrepreneurs and aspire to do everything by themselves.
- Designers who are the single design person in their company (usually a relatively small team).
- Designers who are part of a small design team within an organization.
- Big design departments where each designer usually works on a particular part of the design process.
- Designers in design agencies, where design is what they do exclusively.

Each one of these types of designers works in very different circumstances that most of the times play a crucial role in the way they work.
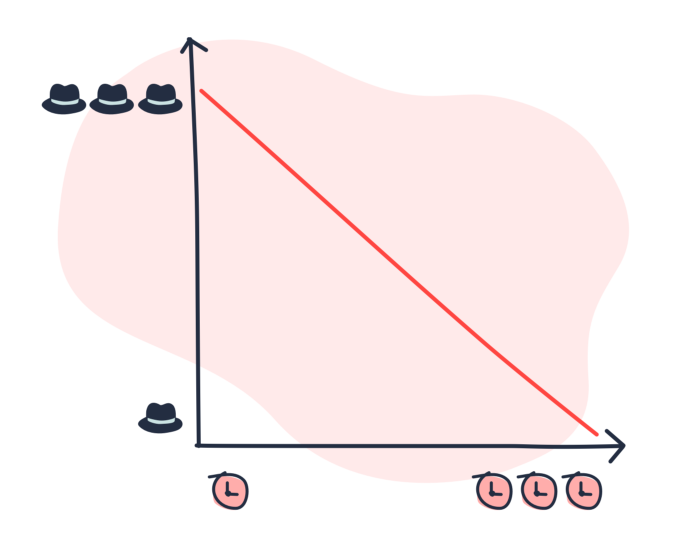
We have observed that the more hats a designer needs to put on (whether within the design spectrum or out of it, e.g., marketing, business, etc.), the less time s/he apparently has to focus on doing design the “right way”. Furthermore, no one can argue that the smaller the team, the more hats a designer has to put on to achieve her/his goals.

When you have limited time at your disposal, you have to optimize the way you utilize it. You need to prioritize on the “important — unimportant” scale. Depending on your position in the range as mentioned earlier, what you consider “important” will undoubtedly differ.
Factors that may influence importance and prioritization include:
- how essential the activity is for the end product
- how easy it is to complete
- whose involvement is needed
- how much time it needs
- how much pressure you have to deliver
- how much the boss likes it
- whether it falls under the adopted product design methodology
- what the client is willing to pay for, etc.
One thing we heard all designers continuously bring up is time (do I use a smiley face or a sad face here, I wonder…) Too many things to do, not enough time to do them all. You need to continually filter out activities that don’t give you the maximum value.
Designers want to optimize their workflow. Use the fastest tools to achieve the best results. But they cannot spend the time to learn new tools that need onboarding etc.
User flows in the design process
Since there are so many terms used nowadays (e.g., flows, UX flows, UI task flows, flowcharts, etc.), we’d like to clarify how we use the word(s). By “user flows” we mean user flows in all phases of the design process: from initial low-level user flows, to wireflows, all the way to high visual fidelity user flows.
User flows serve a particular purpose, and their benefits are widely known:
- They’re a visual representation of the path the user can follow to achieve a goal.
- Having this representation helps you reflect on the user’s flow, communicate it and get feedback. You can see it better yourself, but also your team and stakeholders can see, understand and provide input.
- They allow you to compare alternatives, as well as evaluate and test them with real users before proceeding.
- It’s easier and wiser to make changes on this level because it saves you from making more costly changes later on.
“Noticing that something is broken is an essential prerequisite for coming up with a creative solution to fix it.”, Tom Kelly, IDEO
If there are so many benefits (with more described here that focus on websites in particular), then why isn’t everyone doing them? And if they only create user flows in a specific phase (e.g., wireflows), why don’t they build them throughout the design process?
Here are some common barriers, as also seen in the brief analysis described above:
- User flows may not meet the cut-off for the (perceived as) most important or valuable activities when prioritizing design work.
- They require too much time and effort to build and update.
- Need to switch between various tools, which makes the process fragmented.
- Time is not enough, and the boss wanted the final designs yesterday.
- They’re too complicated to present to and share with stakeholders. It’s frequently very challenging to get non-designers to understand your designs/flows.
Of course, there are design teams that do everything right, work with user flows throughout the design process and reach exceptional results 🙏🏻. However, even these teams share the pain points concerning building, updating, presenting and sharing user flows.
The Overflow way
We believe that it’s time to give user flows the glory they deserve and get more designers (and everybody else involved in user flow creation and communication) to adopt them and enjoy their benefits while finding a way to address pain points.

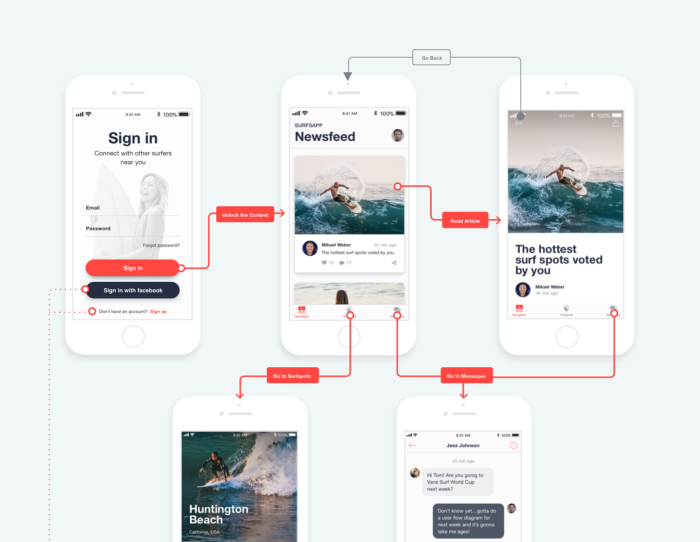
Overflow is the world’s first user flow diagramming tool that helps designers turn their designs into playable user flow diagrams that tell a story. A product’s interface and the user’s path when interacting with it should be so well thought of, that they communicate the intended story.
“…every designer is a storyteller — whether they are designing a landing page, a product page, a signup form, or a chatbot conversation.”, The State of UX in 2018, UX Design Collective
With Overflow you can:
✔️ Create elegant user flows fast.
✔️ Stylize your user flows effortlessly, to convey different meanings and get eye-catching results.
✔️ Sync your designs from the most popular design tools and update them with a single click, while connectors are left intact 😎.
✔️ Present an auto-generated interactive presentation and get your audience’s attention focused on the points that matter.
✔️ Experience your user flows through an auto-generated rapid-prototype 🤩.
✔️ Share the interactive presentation and rapid-prototype with stakeholders.
✔️ Print with perfect accuracy in any size to put up on the wall for discussion.
Moreover, Overflow is a straightforward tool to use. No need to invest time learning it. We tried to build a product that users can quickly pick up and instantly feel the benefits.
🛑 No more worrying about the time needed to create user flows.
🛑 No more workarounds with counterintuitive tools.
🛑 No more ugly-looking user flows.
🛑 No more overwhelmingly complicated user flow designs that are difficult to update.
🛑 No more sharing of incomprehensive static flow diagrams.
🛑 No more disengaged audiences.
“You cannot understand good design if you do not understand people; design is made for people”, Dieter Rams
Our mission is to help designers achieve the best results, easier and faster. We are very humbled by the way the design community has openly expressed its interest in Overflow, which is currently at the beta stage. As always, we promise we’ll remain user-centered and listen to our users’ needs all the way. Together we’ll make sure that Overflow becomes a must-have tool in the design process.
Build meaningful design presentations and engage your audience in design critique