User flow vs task flow: Similarities and differences of two related diagrams
Overflow Team in Overflow Storybook

The more product design advances and develops, the longer the list of available tools and resources become. One of the issues designers face is that many industry buzzword definitions are inconsistent. A diagram that one vlogger may explain as being one thing might appear to look like something slightly different in a conference speaker’s presentation deck.
User flows and task flows are two such buzzwords that are often mixed up. Contrary to other cases, however, confusion around these two is more expected since the two diagrams can be visually close. To help clear up any confusion, this article outlines the main similarities and differences between user flows and task flows from a UX and product design perspective.
What is a user flow?
A user flow is a visual representation of all the possible paths a user can follow to reach a specific goal. User flows can be of low or high fidelity, each useful at different stages of the product design process. Low-fidelity user flows usually comprise shapes, annotations, and connectors in different styles, assisting in conceptualizing the user experience at an early stage before design or development starts. High-fidelity user flows also contain visuals, device skins, and other branding elements, making it easier to evaluate the path and the visual experience a potential user will enjoy.
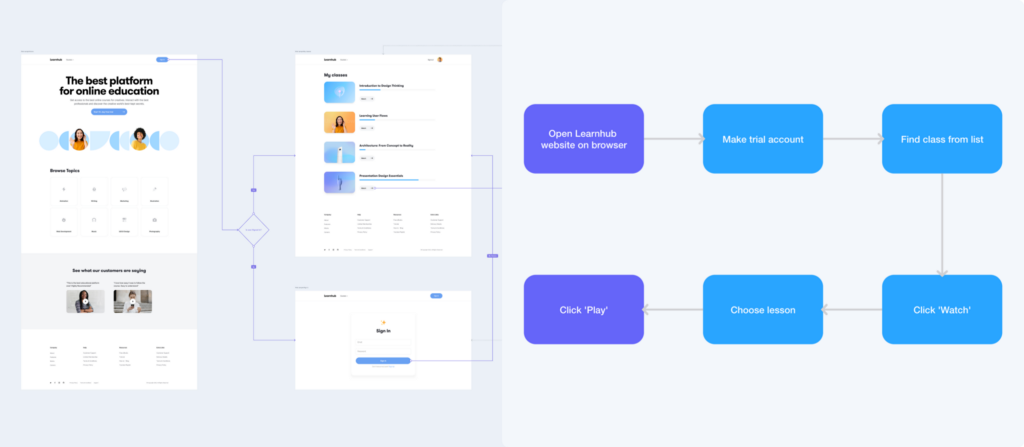
For example, let’s dive deeper into this simple user flow diagram of an e-learning desktop app. The main goal is for a user to watch the class of their liking in video format. How they get there depends on a few factors, such as whether the user is logged in. User flows take all this information into account and try to condense it in a way that feels both wholesome, digestible, and easy to follow.
What are the benefits of user flows?
Unlike task flows, user flows can comprise multiple and even branched paths. That makes them feel more appropriate for cases where it’s crucial to evaluate a project as a whole and understand its complexity both for the end user and the team that will implement it. That being said, user flows also can present the big picture while still allowing anyone to focus on the nitty-gritty, such as the buttons or text size on a specific screen.
User flows are the most versatile diagrams. They can be used in different forms throughout all stages of the product development process. As mentioned earlier, low-fidelity user flows are perfect for early-stage ideation, whereas high-fidelity ones are ideal for pre-development hand-off or client sign-off. Additionally, many teams like to document and use user flows as a single source of truth, where everyone can have a quick overview of how a project evolved over time.
Lastly, user flows are a great way to conduct asynchronous design critiques and get actionable feedback with less time wasted in meetings. Their level of detail and the possibility to add structure and context while creating them make them easy to follow, even without a live presentation.
What is a task flow?
Contrary to user flows focusing on user decisions and interactions, task flows visualize all the steps needed to achieve one goal. Similar to low-fidelity user flows, most task flows look relatively linear and consist of shapes and labels that symbolize steps and connectors to show sequence.
Let’s look at the above example of a task flow related to the same e-learning platform from earlier. It depicts six steps required for a new user to take a lesson on the Learnhub platform. Task flows don’t need to start from the beginning of a process. Instead, they may visualize part of a path in the middle of an otherwise longer process as long as there’s a specific goal to be reached.
What are the benefits of task flows?
Task flows are one of the simplest types of UX diagrams. Their simplicity makes them ideal for early-stage alignment when the team is unsure how to structure a more extensive process and needs to break it down into smaller sub-processes to explore all the different options.
Another benefit of task flows is that they can literally be made in minutes and with minimum design knowledge or access to unique tools. A piece of paper and a pen is enough to draw some shapes, give them labels, and connect them with arrows. This makes them ideal for synchronous meetings, where teams might need to brainstorm on the spot and develop something visual and digestible.
Similarities of user flows and task flows
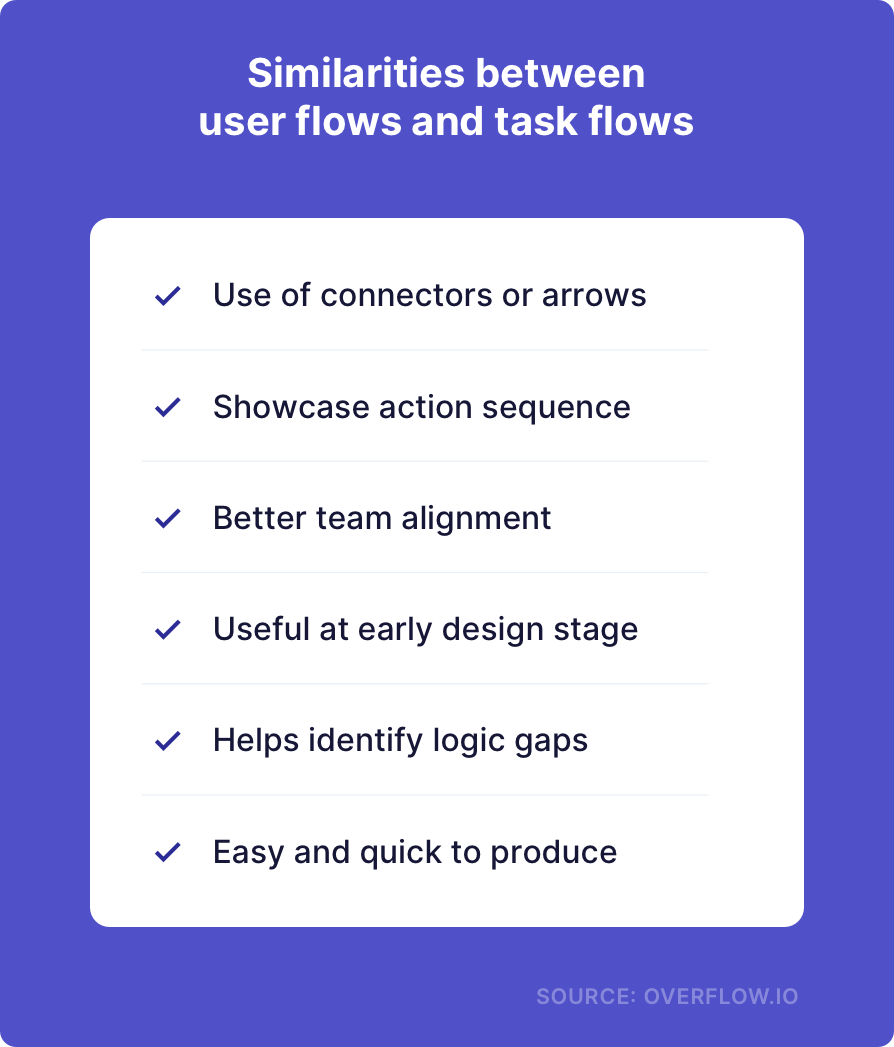
Looking at any low-fidelity user flow and a task flow side by side, it’s understandably hard to separate them. Similarities between the two don’t end with appearances; there’s a long list of common points that we have summarized in the graphic below:

It’s evident that, like many other diagrams, both user flows and task flows are particularly useful for team alignment at an early stage to visualize specific processes or experiences. Particularly important is that both diagrams are not hard to put together, even for novice designers or individuals with no design skills.
Differences between user flows and task flows
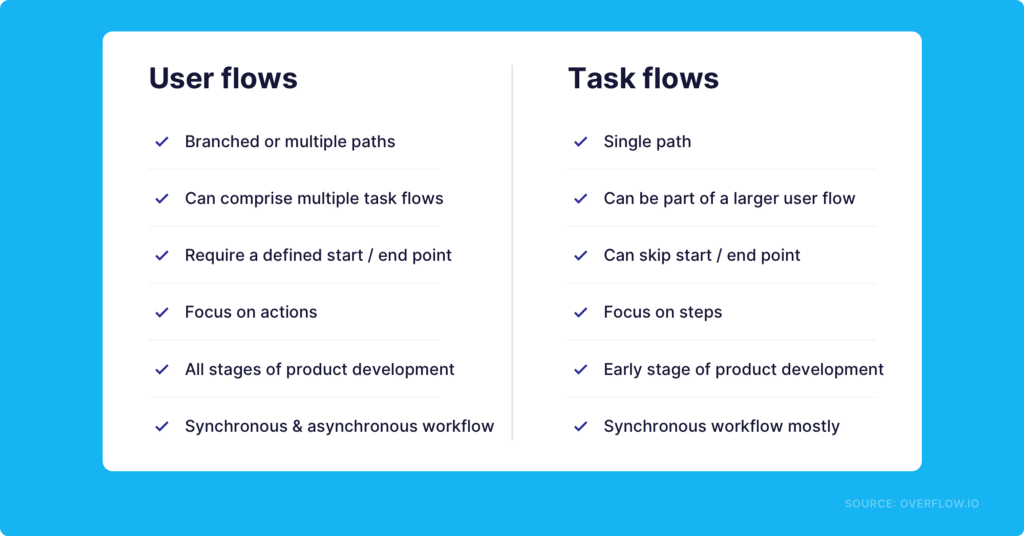
As we previously saw, some versions of user and task flows look alike. However, it’s important to note that, beyond the surface, the two have not just structural but also visual differences that we have documented in a concise format below:

The two most noteworthy differences between the two types of diagrams are size and complexity. A task flow is much more minimalistic in size and appearance and can thus be part of a bigger user flow alongside other task flows.
Regarding approach, task flows are much more step-oriented, disregarding action specificity. As such, task flows cannot precisely visualize the user experience of an app, website, or digital experience. The reason is that all the aforementioned comprise not just strict steps but also branched decisions and other small actions that might not lead toward the end goal but take the user away from it.
Useful tools to make the process smoother
You can build non-interactive user flows with basic prototyping capabilities (screen-to-screen transitions) on most industry-popular design tools, such as Figma, Sketch, or Adobe XD. However, if you and your team depend heavily on user flows for presentation or documentation purposes, it’s recommended to favor a more specialized diagramming tool, such as Overflow.
Overflow can help you prepare low- and high-fidelity user flows, which means it is easy to prepare excellent task flows with interactivity capabilities. You should also try to split your more complex user flows into multiple sub-flows or task flows, presenting each on a different board for a more effortless navigation experience.
When it comes to putting together task flows, your job is much easier. Task flows can be done even on a piece of paper if you need something quick to present in a team meeting. Other whiteboarding tools, such as Miro, are also good options.
Are you creating with user flows, task flows, or both? Are they diagrams you need on a daily basis as part of your team workflow? Share your thoughts by commenting here or on our Twitter, Facebook, or Instagram accounts!
Article written and curated by Constantinos Vitoratos.
Build meaningful design presentations and engage your audience in design critique