Presenting designs with Figma + Overflow vs. Figma alone
Overflow Team in Overflow Storybook

Is Overflow a Figma alternative?
A common question we get on social media and industry events is what makes Overflow better than Figma for presenting design work. Many users claim that Figma can adequately address all their needs, from early design ideation to sharing and getting final sign-off from stakeholders.
Answers vary, depending on each individual’s current workflow and communication needs. One thing is for sure: we don’t believe Overflow is a Figma alternative or vice versa. In light of this, we’ll be taking a closer look at the main reasons why we believe using Overflow alongside Figma can be the ultimate workflow solution for teams with a design-centric approach.
Designing vs. presenting: two different battles
Figma is considered one of the most user-friendly design tools — and rightly so. However, a design canvas can get messy while the creative process is ongoing. When the design is over, Figma lacks critical features to create engaging presentations without spending hours rearranging work for presentation purposes.
Let’s explore this Figma design presentation, put together by one of our in-house designers:
On a first glance it looks very tidy and professional. However, it was very challenging and time-consuming to put together:
- The whole process (excl. designing the frames) took about 3 hours.
- Two connector sets were needed: a prototyping set made in Figma and a user flow set imported from FigJam.
- Labels and annotations were not easy to style.
- Adding custom connectors required lots of zooming in/out for precision.
- Decision trees were not supported in prototype mode natively.
- Notes are shapes that resemble post-its, making the design look untidy.
Additionally, Figma doesn’t allow users to share snapshots of their work. That means that any change applied to the above Figma project would be reflected live in any embed or share link generated. This poses the risk that stakeholders might see design changes happen while reviewing.

As a tool built specifically for design presentation purposes, Overflow complements your existing Figma workflow ideally:
✅ One place to merge creatives from both Figma and other sources
✅ Fully-interactive user flow diagrams in 30’ or less
✅ Three ways to present: canvas view, prototype view, step-by-step walkthrough
✅ Automatically generated out-of-the-box rapid prototype
✅ Publication links contain a snapshot of your work at the moment they are created
✅ Visual enhancements that don’t pollute your designs: titles, shapes, annotations, etc.
Fewer meetings, more actionable feedback
Sharing designs via design tool link lacks crucial structure and context. As a result, onboarding calls and explainer emails are an essential part of the design communication process using Figma, adding to the risk of misunderstandings and meeting fatigue. This becomes even worse when stakeholders are spread across multiple time zones.
Overflow tackles all the bottlenecks in your current Figma workflow with Overflow Stories, the easiest way to create step-by-step walkthroughs of your designs. Story presentations provide the necessary structure and context so your audience can navigate your designs at their own pace.
Now let’s look at the same design project from earlier presented with Overflow. Simply click on the navigation arrows and… follow the story 🪄
Until now, asynchronous design critique has been a challenge to adapt for many teams. By allowing you to narrate your design story without being present, Overflow makes asynchronous communication a tangible reality for Figma users.
Figma + Overflow: The ultimate designer’s toolkit
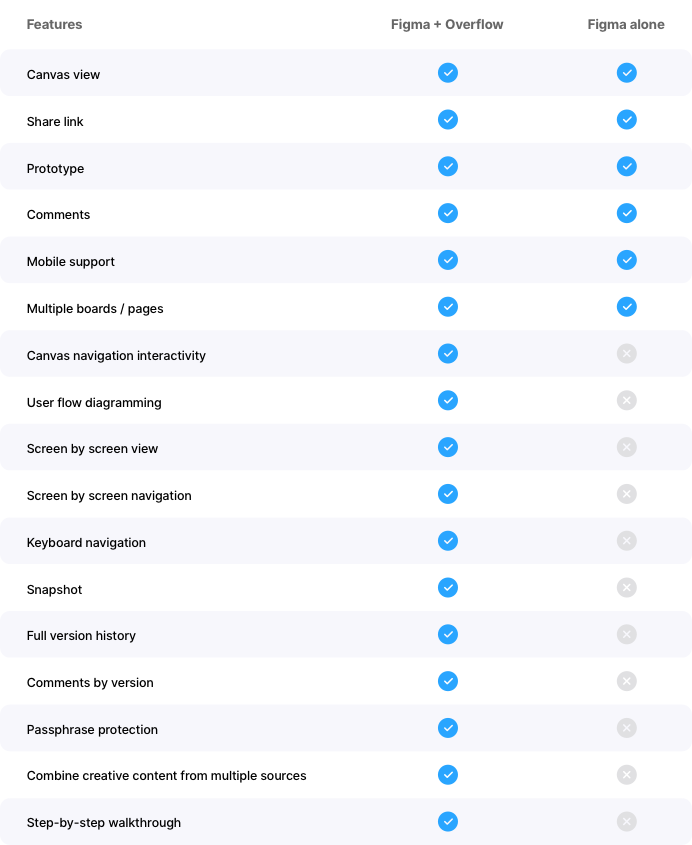
With Figma already being quite rich in features, you may be wondering how it is possible to get even more value by adding Overflow to your toolkit. Here is a concise, visual comparison of what makes Overflow the perfect Figma companion:

Many designers settle for just a decent presentation experience, setting themselves up for potential miscommunication, bottlenecks, and frustration. Figma and Overflow together are the recipe for a seamless, professional result with minimum effort and time investment.
Claim back your precious time, focus on what’s important, and help your team move faster through all the different product design and development steps starting today!
Download Overflow and start your 14-day full-feature free trial today!
Other useful links: Plugin overview | Inserting screens from Figma
Build meaningful design presentations and engage your audience in design critique