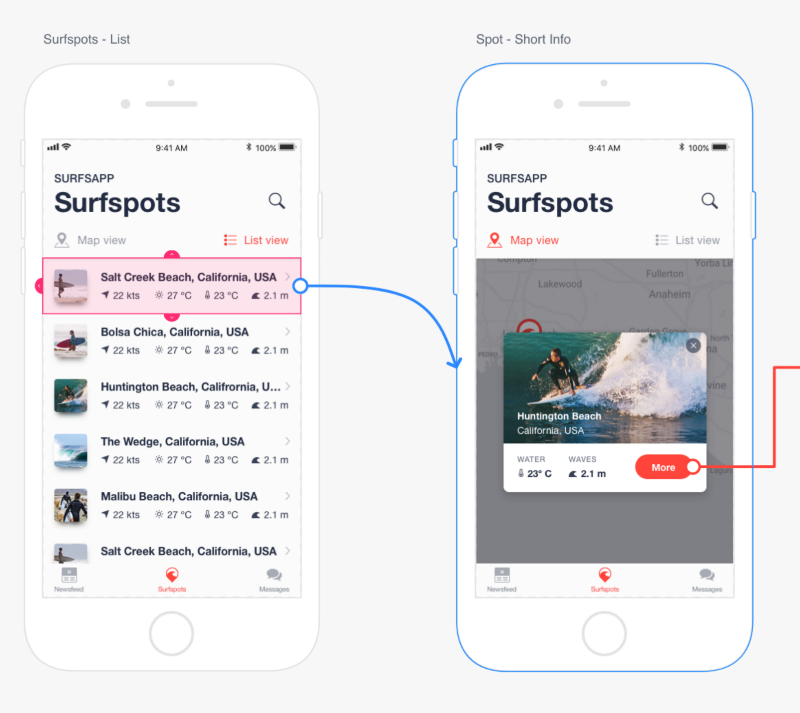
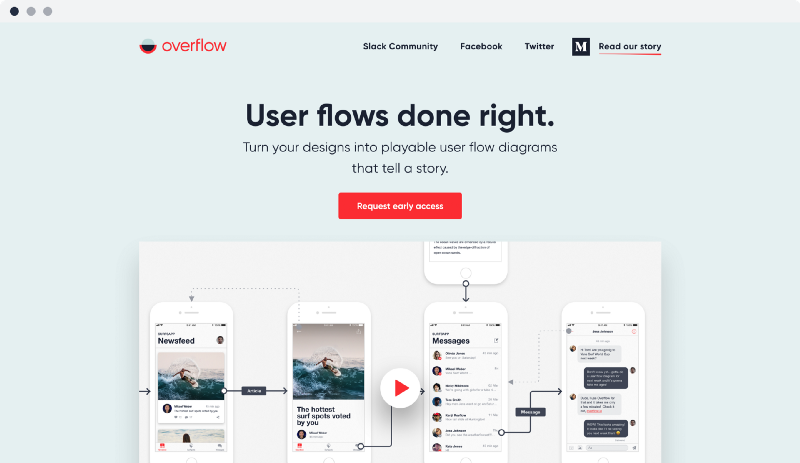
One of my many tasks as a product owner at Proto.io is to do design critique. I have to understand the problem statement and context, and I need to ask a lot of questions to be able to provide valuable feedback. Designs and design concepts ‘arrive’ to me in various forms, ranging from sketches, static PNGs, wireframes, mockups, all the way to fully interactive prototypes. Each form serves its purpose, and therefore I provide feedback in different ways, be it face-to-face, via email, Slack, or Basecamp, all the way to discussion threads on online prototyping and collaboration tools. Our team’s design critique process is far from perfect; nevertheless, we manage to get the job done. As a team, we tried many times to optimize our workflow, by following design thinking and lean UX processes while fine tuning as we moved forward. What startles me most about this entire process though, is that in almost every design critique cycle there is a missing ingredient! The ingredient that would help me better understand the designers’ thinking process, the ideas to be explored or the problem to be solved, and help me see the big picture to facilitate more constructive feedback. That ingredient is what I’d like to call “The Design Story.” It’s not easy for designers to tell a story with their designs, and to communicate their design thinking process to convey the message they want. Designers spend hours on crafting a story portrayed in their designs and communicate it with their audience. Without sharing that story, the audience fails to understand the reasoning behind some of the designers’ choices. Making the audience follow the story of their designs is a powerful weapon that designers can use to communicate their idea effectively. One of the most powerful ways for designers to tell a story is to present their designs in a way that connects the dots and describes the entire user journey. Present in a way to allow the audience to empathize and understand what they see, and at the same time to be able to focus on the details that matter to give constructive feedback. A successful way to achieve this is by presenting user flow diagrams. User flow diagrams or just user flows, allow the audience to see a birds-eye view perspective, understand how design screens are linked and experience the user flow by following the user journey from start to end. Shouldn’t user flows then be the go-to method for any design presentation? Why isn’t it one of the most effective ways to tell a design story, the most popular one? The more you investigate the question, the more you end up with the same logical conclusion. User flows are a pain. No tool has been designed explicitly for this task. To draw lines and connectors between their screens, designers have to resort to unpleasant and unnatural methods. In Sketch, for example, designers have to insert all their artboards into a big artboard 😤, just to be able to draw connectors between their screens. Other designers, resort to exporting artboards to static PNGs, importing them into a traditional flowchart software (designed for UML diagrams all the way to network and ER diagrams) and then struggle to create connections between their screens on flat designs. In both cases, the result is a static user flow diagram that is not presentable in an engaging and meaningful way. The entire user flow diagramming process is fragmented, taking too long to complete as it involves many disconnected tools and a lot of manual work. A process that becomes even more exhausting for designers when they want to keep their design flows in sync with their design changes. This frustration often pushes designers to avoid presenting their ideas using user flow diagrams. Building and running the prototyping platform Proto.io for the last five years, the problem was even more noticeable to us. We received hundreds of requests from customers asking for user flow diagramming functionality and user flow automation. There was an increasingly demanding need to design user flow diagrams from their designs faster and easier and present them in a more meaningful way. We started our journey, researched teams in four continents, and interviewed leading design agencies, media firms, tech companies, startups, and individuals. The pain points we discovered were staggering! Just see the top five below to get the idea: We also discovered that the problem was not limited to a design process or a specific set of tools like prototyping tools. On the contrary, research showed that a market-wide problem existed. The market was in desperate need of a new software tool, specially designed for user flow diagrams. No current software tool could adequately cover the needs of user flow diagrams effectively, resulting indesigners omitting an essential step in the design process. After realizing the above, our next step was imminent. We set out to make flow diagramming simpler for designers. Build a tool that addresses all the pain points in the user flow diagramming process. A magical new tool that would enable designers to create captivating user flows in no time, without any hassle, present them beautifully, share them with ease and print them on paper the size of a theater stage (if needed) 😀 We set out to reinvent how user flow diagramming should be done, the right way. Fast forward, 18 months later, Overflow is born. A cross-platform tool that integrates and syncs seamlessly with the most popular design tools to allow designers to create beautiful user flows. Overflow gives the flexibility to designers and product managers to present their ideas like a maestro, by navigating between their screen designs comfortably and focusing on the details when needed. Overflow makes designers look good and keeps their audience captivated so that they can follow the story throughout the entire user journey. At its core, Overflow focuses on three main benefits, syncing designs, designing beautiful user flows, and presenting them the most efficient and engaging way possible. Overflow will be released to the public soon. It will launch as an MVP, a Most Valuable Product. We removed hundreds of features in this first release as we tried to keep it simple and easy to use. Nevertheless, our first release will be a complete and polished product that will change the way you build user flows forever! We plan to release Overflow as an Early Beta a few weeks before we release it to the public. Be one of the very first to experience Overflow. Sign up for Early Beta, and you will get access before we release to the public. For the latest news and updates, you can join our Slack channel or follow us on Medium, Twitter or Facebook. Cheers! P.S We’re on Product Hunt! Check us out :)Turn your designs into playable user flow diagrams that tell a story.


“You have the power to change the world if you communicate your idea effectively.”, Nancy Duarte
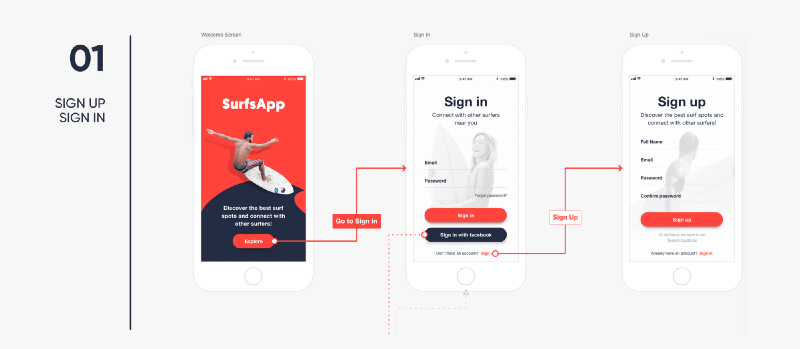
Tell a story with your designs

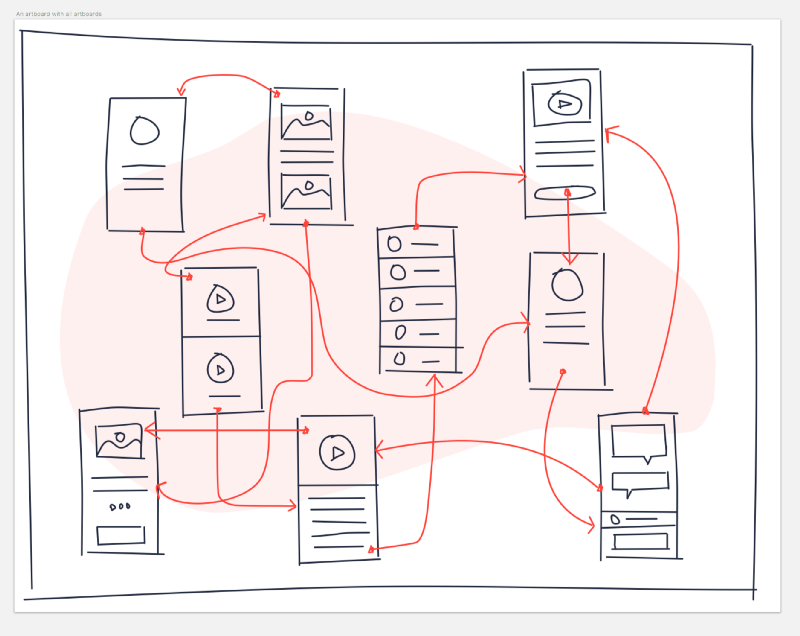
User flows are a pain

A new tool to the rescue

Meet Overflow — Pain no more


We managed to reduce the creation time down to minutes. At an average speed of 3 artboards per minute designers can now create a beautiful user flow of a design concept with 60 artboards in under 20 minutes!!
Sign up for Early Beta

Alexis Piperides, CEO, Protoio Inc.
Build meaningful design presentations and engage your audience in design critique