Introducing Cloud Saving and other exciting features in Overflow 2.0
Overflow Team in Overflow Storybook

For the past year, our team kept busy preparing the next big thing in Overflow. Our main drive was to make the tool more collaborative, flexible, and convenient for all teams out there wishing to take their design communication to the next level.
Today, it is with great pleasure that we announce Overflow 2.0, our biggest and most feature-rich release so far! Overflow 2.0 introduces powerful Cloud features to combine the speed and power of a desktop app with the simplicity and peace of mind of saving work directly on the Cloud.
Save, organize, and share your work online
The main feature introduced in this latest version of Overflow is Cloud Saving, allowing you to securely store your work online and access it from any computer.

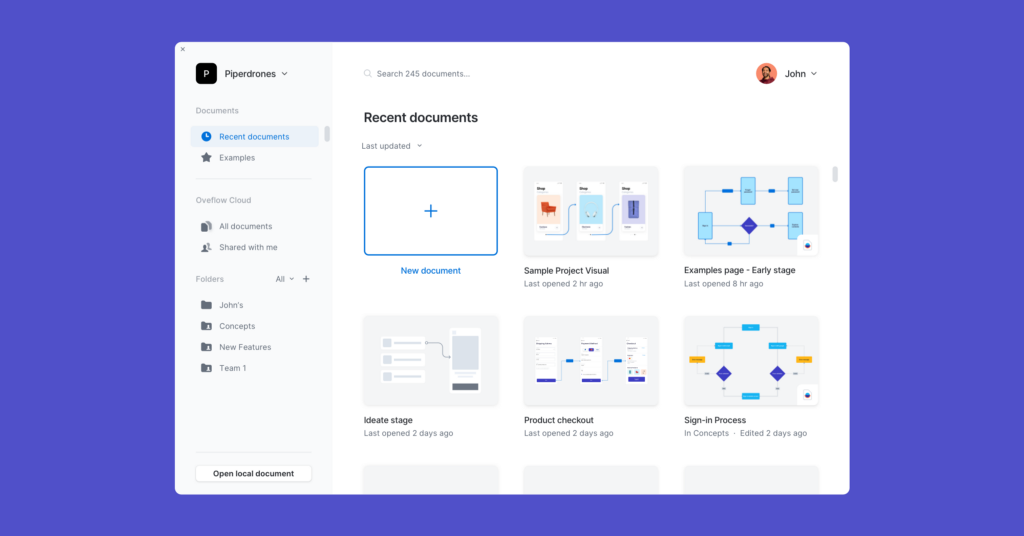
With Overflow 2.0, cloud documents take the front seat in your daily workflow. They are all available to open and edit directly from the Overflow launcher window. With cloud documents now being the most flexible and secure way to work in Overflow, local documents will start taking the back seat but remain practical in case, for example, you want to work while offline.
File exchanges are a thing of the past
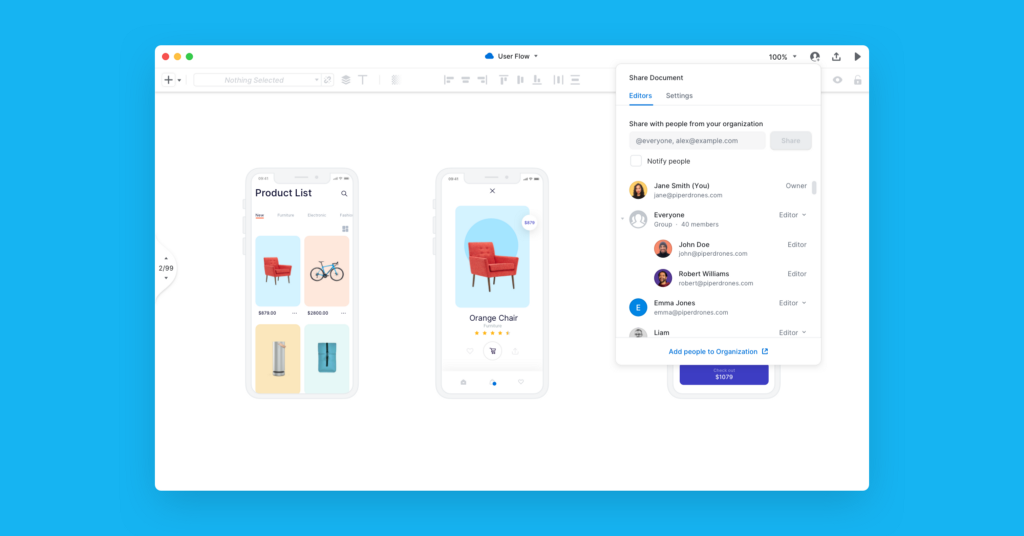
Facilitating a better teamwork experience in Overflow was a primary goal behind this launch. Overflow 2.0 introduces the ability to add team members as editors to any of your documents, allowing them to contribute to your user flow diagrams and design presentations without cumbersome file exchanges.

The new folder and document security permissions give freedom to organizations to set up team folder access and give specific document access rights to individuals from multiple teams.
Have peace of mind while working with autosaving
Working on cloud documents also means you no longer need to worry about saving your work. Overflow 2.0 automatically saves your work so that you can focus on what’s important while putting together your next design presentation.
Another new feature that might come in handy is that, in case of a sudden loss of internet connection, Overflow will continue saving your progress locally until you get back online. When an Internet connection is re-established, Overflow will resume saving your work on the Cloud as usual.
Go back in time with unlimited version history

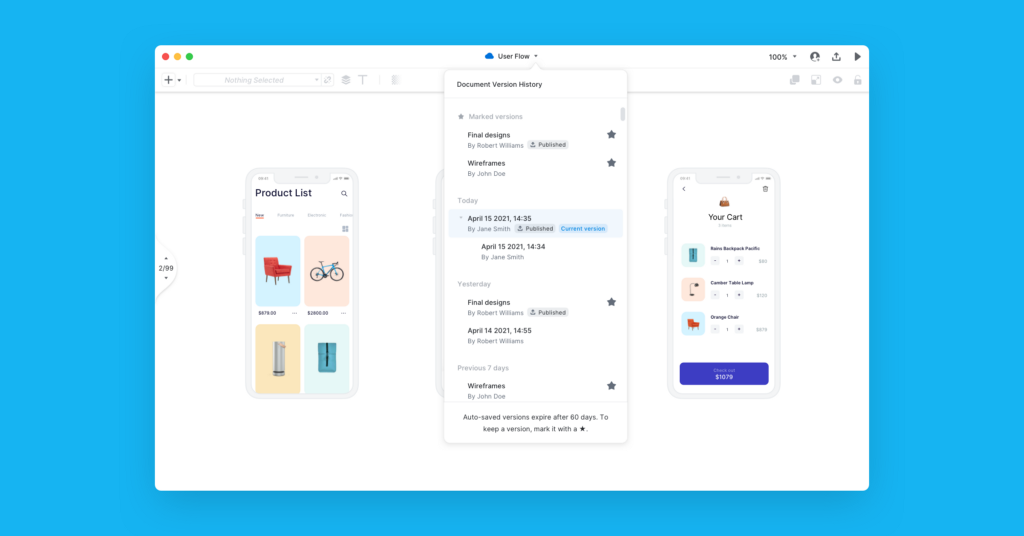
You have probably been in situations where you were not satisfied with the latest round of iterations or simply wanted to refer back to an older iteration. Well, now you can! Each save and autosave performed on a cloud document is kept as a separate version in the document’s version history and is directly accessible in the Overflow Editor. You can open any previous version in a new window to have a look or even roll back to it to continue working from where you had left off. You can also bookmark any version to find it more easily in the future.
Overflow 2.0: Paving the path for future updates
Our passion is to provide product teams with solutions to their problems — and that’s the main drive behind every Overflow update. We see Overflow 2.0 as a turning point for the tool. Our vision is for Overflow to help both individuals and teams work collaboratively, share more ideas with fewer words, communicate their design work effectively and receive proper feedback.
This newest version of Overflow didn’t simply introduce multiple powerful new features, but it also laid the necessary foundation for many of the exciting upcoming features that we can’t wait to share with all of you soon!
Did you have the chance to give Overflow 2.0 a try? What were your thoughts? Let us know by leaving a message here or on our Twitter, Facebook, or Instagram accounts!
Article written and curated by Constantinos Vitoratos.
Build meaningful design presentations and engage your audience in design critique