5 tips to get great design feedback without a meeting
Overflow Team in Overflow Storybook

Design critique has become a ritual for modern product design teams. It encourages transparency, allows stakeholders to be in sync, and provides creatives with valuable feedback. The traditional format is a physical meeting or a conference call. It usually includes all stakeholders — that means clients are often also involved.
However, as good as all this may all sound in theory, people’s busy schedules and time zone differences make the logistics of getting everyone together at the same time a nightmare. At the same time, meeting fatigue is real and seems to be affecting more and more people since the COVID-19 pandemic started.
Asynchronous critique is often quoted as an effective way to tackle these problems, yet teams lack the know-how to change their old ways. In this article we are listing five easy tips to organize a successful asynchronous design critique and get actionable feedback without sitting in unnecessary meetings.
1. Avoid long emails that nobody will read
Many people think that asynchronicity implies everything needs to be communicated via text. However, long emails and chat messages set you up for failure. They significantly increase the chance of misunderstandings, due to people’s short attention span and natural aversion to big chunks of information.
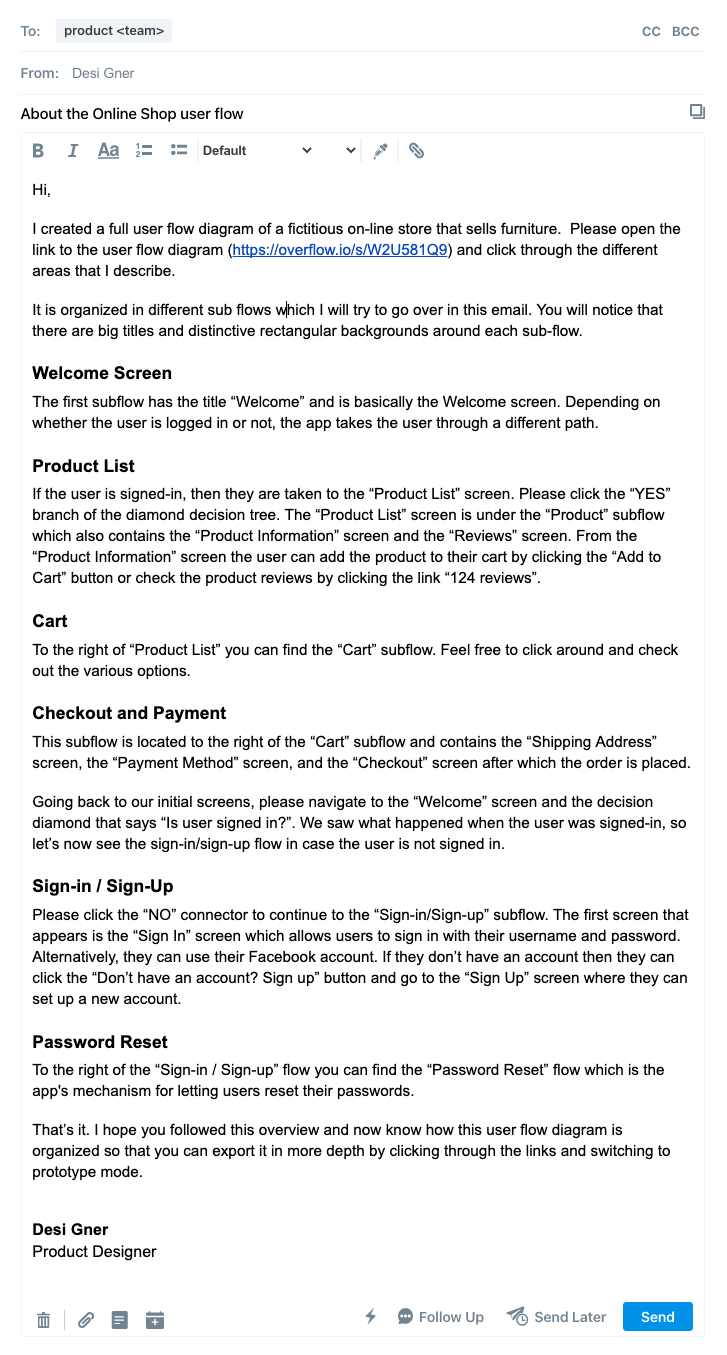
Here’s an example of what a design walkthrough email would look like:

Intimidating, isn’t it? As the saying goes, an image is worth a thousand words. Instead of writing huge explainer emails, prefer solutions where your visuals do most of the storytelling and enhance them with discreet but strategically-placed notes. Let’s see an example of an interactive step-by-step walkthrough made with Overflow below — just click on the arrows to follow the steps:
Upon first glance, the above design project seems difficult to follow for someone without prior exposure to the user journey. To make the experience less intimidating the designer has included a useful mini introduction, while each step is accompanied by prompts describing what the viewer is looking at.
Which of the two would you prefer to receive on a Monday morning? 😅
2. Share content with a clear structure
Admittedly, asynchronous communication bears a certain level of subjective interpretation. Therefore, it’s crucial that whatever you share with your stakeholders is as self-explanatory as possible to avoid miscommunication. Nothing should be treated as “obvious”.
What helps ease people into your thinking process is a solid presentation structure:
- Start your design presentations with an introduction of some sort.
- Avoid abrupt transitions between far apart parts of the design.
- Consider your audience’s prior exposure to the design:
a) If they see it for the first time, approach them as novice users or the real product.
b) If they have prior exposure, aim to keep them engaged with specific focus points.
c) If you need feedback in specific areas, avoid taking them through areas that are not relevant.
- Split larger projects into multiple sub flows or boards.
3. Ask for specific feedback
Receiving actionable feedback should be the main goal of any design review. In a physical or virtual meeting, although things can easily get side-tracked, the presenter or moderator can always pull the audience back to the main purpose.
In an asynchronous setup, however, there’s no moderator present and each member of the audience experiences the design on their own. Therefore, it’s particularly important that specific feedback is requested within context, be it on a screen, sub-flow, or anywhere else.
In the above example, the designer listed three different versions of the same call-to-action button. After taking the audience through the differences, they gave them an action point in the end, so that the feedback is more likely to come in the right form.
4. Encourage transparency
It’s challenging for people to collaborate asynchronously without adequate information sharing. Therefore, it’s crucial that all reviewers have easy access not only to the design work that’s up for review, but also to any valuable context or feedback they may not be aware of.
There are a few ways to go about this. One way is to make commenting open and visible to all stakeholders. Conversation should be encouraged; if someone disagrees with someone else’s feedback, they should feel empowered to express a well-argued opinion without fear.
Another suggestion is to document older critique files and share links in team folders, so that anyone can refer back to them as needed. This will definitely limit side chats to a minimum and give each reviewer easy access to a big bulk of information that would otherwise be easily forgotten or lost.
Lastly, including polls, voting widgets, and other similar quick feedback mechanisms helps reviewers get a clear overview of where the team stands regarding specific decisions.
5. Always set hard deadlines
Something that’s typically overlooked when sharing a design link is a clear deadline on when feedback is due. A share link can lay in the recipient’s inbox for days, getting pushed down the list by newer emails, until it’s either attended to with a delay or totally forgotten.
Asynchronous meetings can reach a dead end if hard deadlines are not communicated and agreed on in advance. Especially in cases where stakeholders live across different time zones, it’s crucial that everyone knows exactly when they should submit their feedback. In such cases, it’s better that each stakeholder is accountable for their own behavior and isn’t constantly reminded or chased by someone.
However, when working with clients it’s possible that the design team needs to be slightly more flexible and patient in the beginning. That being said, always make sure your client slowly gets on board with the new process and remind them it’s a way to be more productive for their sake.
Have you tried to include asynchronous design critique in your workflow? How did the experience go?

Overflow’s newest feature, Overflow Stories, is ideal for asynchronous design review. It allows you to build self-guided walkthroughs of your designs that the audience can experience at their own pace, without you even being present. Give it a try and share your impressions by leaving a message here or on our Twitter, Facebook, or Instagram accounts!
Article written and curated by Constantinos Vitoratos.
Build meaningful design presentations and engage your audience in design critique